History of Web Development at a Glance
Brief History on Web Development
Today, adults and kids both use the internet for small daily tasks. The Internet was created to be a visual channel that gained popularity within pop culture later. The common public can only understand computer systems and software with a graphic interface. It worked in the same way for the internet. Common people discovered the power of the internet with a GUI.
PCs made their places in our homes and offices with the advent of the display screen. It then gained more traction with the arrival of word processors, video games, and electronic spreadsheets. Initially, people weren’t interested in investing in the World Wide Web. But then the scene changed in the early 1990s when the visually-aligned browsers began coming into their own.
After that, web development and design saw a lot of dramatic change. However, many earliest website design methods have been used since the early 1990s till today.
What Does Web Development Mean?
Many people think web development only means making websites. That is not true. Though, coding and web markup are a big part of web development in Dubai. It also includes website design, website publishing, client-side and server-side scripting, CMS creation, e-commerce development, and more.
Furthermore, many people who can develop websites can also design websites. On the flip side, fewer people exist who are primarily web designers and can handle web development too.
Let’s understand web development in comparison to web design.
Difference Between Website Development and Website Design
Web design refers to designing web pages using CSS or HTML. A good web design makes a website look visually attractive.
Then the work of web developers starts. They take those web designs and transform them into live websites through programming. Additionally, they handle and upgrade a database employing an active website.
Programmers do different kinds of web content-making stuff. These include creating websites, writing codes, and upgrading articles. Web Devs who don’t know how to code can learn CMS website development.
Some good CMSs are WordPress, Magento, TYPO3, and so on. With the help of these CMSs, even a beginner can build and maintain websites with the help of a web-based interface.
Birth of the Web: Why and Where?
Tim Berners-Lee was an English scientist working in CERN. CERN is the prime focus for over 17,000 researchers from almost 100 nations. The researchers would often use the CERN’s official website. But they conduct their primary research in student research centers and laboratories in their respective countries.
This community of experts needed effective tools to collaborate. Thus, the primary aim of the web was to enable automatic data transfer between experts in the field of sciences all over the world.
Lee proposed that we can build a robust and user-friendly universal data network by integrating cutting-edge IT innovations, information systems, and hypertext.
The Old Web
In case you don’t know, some sort of the concept of the World Wide Web was there for almost five decades before the 1990s. Born in the 80s, the internet caught the eyes of people when a web browser named Mosaic stepped into the market.
In little time, network infrastructure flourished to make room for the upcoming giant flood of internet activity. Companies started understanding how it can give a boost to the commercial landscape.
The technology kept growing and gave birth to giant tech influencers like Amazon and Google. They were among the few companies who kept growing with the advancing technology. Finally, they transformed into genuine business firms over the next ten years.
How Does WWW Grow?
Berner Lee, the internet’s creator, also developed the first-ever web browser or page editor. Today, you all know its name, the WorldWideWeb.app. He also created the first web server named HTTPD. In 1990, he presented the first web page on the open internet.
In the meantime, he asked programmers outside the CERN to become a part of the new web community. This happened in 1991 and in April 1993, another big decision came along.
Berners and his community wanted CERN to agree that it would create an underlying code and offer it without any royalty. As they encouraged this notion, CERN finally made this decision in April 1993.
WWW came into existence due to the need for easy data sharing. WWW is an important part of web development. It solved many issues that users were facing while using computers.
How Did the First WWW Design Help People at CERN?
The first WWW design provided a way to easily access existing data to the people at the CERN laboratory. They were able to get useful data links through the earliest web page. They put a usage manual for the lab’s main computer systems and the phone book on the web.
At that time, users couldn’t search using keywords as search engines were a thing of the future. The very first browser was an example of Tim’s idea. It contained a lot of the features we observe in modern web browsers.
The Next Stage in Web Development
The first browser could only function on a NeXT computer which was available to a handful of people. Shortly afterward, the line-mode browser was introduced which was user-friendlier and could work on any machine. It was the invention of an internee at CERN named Nicola Pellow.
As 1991 came, Lee created a WWW software. It contained a headline-mode web browser, server software, and library for web developers. The scientists at CERN started using this software on their devices.
After some months, the web’s founder broke the news of WWW software on online newsgroups. The whole world was intrigued by this news and wanted to know more about his project.
Web Development Spread all Over the World
SLAC or Stanford Linear Accelerator Center is a particle physics research center in California. Two scientists Louise Addis and Paul Kunz released the pioneer Web server in the United States on the internet in late 1991.
At that point, two types of web browsers actually existed. One was the complex primary model that only ran on NeXT computers. While the line-mode browser was the second one that was available on all machines and could be easily installed.
However, it had less power and was difficult to use for beginners. The initial developers, meaning Lee and his colleagues were having a hard time solving the existing problems related to the web.
It led Tim to make an online request to developers all around the world to help his team. In response, many people developed browsers, most of which were for the X-Window System.
Some of those browsers include Erwise from developers of Helsinki University of Technology, MIDAS from a developer from SLAC, and more.
Mosaic Browser
Mosaic wasn’t the pioneer web browser but it became WWW’s killer app. Mosaic changed the old way of web display. It presented written material and pictures together that paved the way for modern web design.
Moreover, it allowed developers to modify the features and format of web page essentials like typographies, hues, and menu hierarchies. Mosaic allowed a web design that leverages technology and aesthetics to transform it into an art.
Web Development in the New Millennium
Web development progressed with great speed in the years which marked the start of the century. The web got the attention of governments around the world and they started supporting it.
Along with that, big tech firms started emerging which initiated a new era of digital commerce. Those tech giants set a new path and the internet emerged as the number 1 choice for telecommunications in our times.
Why is Web Development Significant?
What do you do when you need a certain product or service? Most probably, you search it on the internet. You might read its reviews to compare different similar products. You can easily view your favorite products and know their details from the comfort of your home.
Businesses know that. That’s why they try to make a solid digital footprint. Brands make attractive and highly functional websites to impress their customers. The Internet provides an ideal channel to brands for the promotions of their products.
As time is passing, information is increasing. We need web pages to keep that information. Web development has become an efficient tool to develop brands. And businesses around the world are using it.
Businesses have to market their business and its products in front of prospective customers. They have to inform their consumers about new promotional offers. Customers need to know what value they can provide them. All this can be achieved by using web development as a medium.
A Look at Web Development Year by Year
-
HTML 1990
March 1989 marked the writing of the first proposal for www (world wide web) by Tim Berners-Lee. Lee then presented his second proposal in May 1990. It contained the key ideas and meanings of central terminologies behind the web. In this proposal, the World Wide Web was labeled as a hypertext project. It described that browsers can see a web of hypertext documents on the World Wide Web.
In the late 1990s, the first web browser and server started working at CERN as per Lee’s ideas. Tim Berners-Lee used a NeXT PC for the code development of his web server.
He didn’t want anyone to mistakenly turn off his computer. So, he pasted a hand-written note in red color saying “This computer is a web server. Don’t switch it off”.
The URL of the first website and web server of the world was info.cern.ch working on a NeXT machine at CERN.
-
HTML 1991
The first model of HTML invented in 1991, contained 18 HTML tags. HTML tags were a file containing an explanation of HTML. Lee revealed it online by the end of 1991.
It was the first time that the common public could access a description of HTML. The document had 18 tags including the first simpler HTML design. Excluding the hyperlink element, these tags were written taking guidance from SGMLguid. SGMLguid was a document style formulated on SGML or Standard Generalized Markup Language used at CERN.
HTML is a programming language still used as a standard to create website pages and apps. Tim Berners Lee introduced the prototype of HTML in 1992. That prototype was a simple programming language that consists of a few tags. It gradually evolved and became a complicated structure of markups. Slowly, it started allowing programmers to produce all-around web pages with animations, sounds, and other amazing features.
-
Table-based Web Design 1992
Table-based outlines offered designers loads of choices for designing websites. HTML contained a table markup to allow users to show information in tabular form. Web designers found this feature a great option to organize their web layouts. They were able to design sophisticated, multi-column designs. HTML didn’t have this capability originally.
Tabular styles became even more complicated with halved background visuals. They usually looked far simpler than the original table-based design.
-
Internet Issue 1993
In early 1993, NCSA Mosaic for the X Window System was released. It was the first version of that software. It made the internet user-friendly for common people. And fundamentally changed the user experience of the internet.
This new browser showed text and pictures combined on a single web page. It was a time when there were only a few computing platforms available and a small number of internet users. Bear in mind that the internet was just a text-based channel at that time.
Users would connect using Email. Developers would publish a website using menu-driven Gopher protocol. And they would search using its search engine, Veronica. Or they would use FTP (File Transfer Protocol) to upload files and would search using its search engine, Archie. Or they would post text into several USENET groups.
The first browser before Mosaic would only allow users to download or see pictures. But, they would have to select a URL or a document name, or a menu element. And then they would get a single picture/video or any other thing.
On the other hand, Mosaic changed it all. It was capable of showing pictures and written material combined on one web page. This allowed even common people to create web pages with their own pictures.
-
World Wide Web Consortium (W3C) 1994
1n 1994, World Wide Web Consortium was launched by the internet’s creator Lee. At the Massachusetts Institute of Technology, the European Commission, DARPA, and CERN joined hands to give birth to W3C.
The founders aimed to regulate technologies and procedures used in web development. The major purpose was to let a wider population reach the content.
-
Flash and JavaScript comes in 1995-96
Java Script
Javascript enabled coders to switch from the boring and limited motionless HTML to the pop-up window. However, it decreased the websites’ loading speed as the pop-up window has to load above the current web page.
Flash
Flash brought the golden era of website design. Developers could include computer graphics, and produce different shapes. They could create far more compelling websites by using just one tool.
-
CSS 1996
CSS or Cascading Style Sheets entered the scene. It guided how certain HTML design essentials would show and be styled. Those design essentials included outlines, fonts, and colors. During those initial times of web development, CSS and HTML worked really well with each other.
Internet users were increasing rapidly. When lots of users searched on the internet simultaneously, websites would open and load in more time.
The solution was simple. Use CSS to write style and HTML to code content. However, in the initial years, cascading style sheets had to battle for their survival due to bad browser support. CSS is still considered a significant programming language for web design.
-
PHP 1998
Rasmus Lerdorf created the first model of the scripting language called PHP in 1994. He scripted a collection of CGI or Common Gateway Interface binaries drafted in C language. It was the first PHP code.
In this way, Lerdorf became able to produce an unpretentious server-side script. He used this script for a Personal Home Page which led to the creation of a new programming language called PHP. But, PHP’s abbreviation has now changed to PHP: Hypertext Preprocessor. Lerdorf was the first PHP developer.
PHP soon gained traction and helped in producing several well-known sites like Facebook. Also, the renowned CMS WordPress was created by using PHP. Today, PHP is a well-known general-purpose programming language. It is particularly perfect for web development.
Programmers typically use a PHP framework to write their scripts. Laravel is an open-source web application framework. With meaningful and graceful syntax, it helps users to create clean code. Install Laravel 9 as it is on it’s way, with a number of new features
It is a powerful and intuitive framework with a vibrant collection of features that involves the key features of PHP frameworks such as Yii and CodeIgniter.
-
2003- the Year of WordPress
Before 2003, web designing was a very technical task that only programmers could handle. Then came the pioneer content management system WordPress in 2003. It’s a free CMS that is coded with MySQL and PHP.
Along with plugin construction, it lets users choose a template or theme from a collection of templates. According to an estimate, in May 2003 nearly 2000 blogging sites had WordPress installed in them.
-
2008- Micro soft Embraced Open-Source Software
In 2008, Microsoft approved open-source software. It started issuing jQuery JavaScript libraries along with the Visual Studio tool. Those were implemented inside the ASP.NET MVC and ASP.NET AJAX backgrounds.
-
2008- Entry of Mobile Web
As the name suggests, mobile web means using the world wide web services from a mobile device. Mobile web allows users to access the internet with wireless and movable devices.
Larger multitouch mobile phones and multitouch tablet PCs provided consumers with improved internet access and monitors. It also offered relatively better mobile-browser experiences than older mobile devices.
-
HTML 5-The Latest Version
HTML Living standard or HTML 5 was launched on 22 January 2008. With it, we can create web applications that can function offline, inform sites about our physical location, manage HD videos and supply extraordinary graphics.
All big browsers support it including Chrome, Mozilla, Edge, Safari, and internet explorer.
Today, HTML supports technologies like CSS (Cascading Style Sheets) and coding languages like JavaScript. HTML elements make up HTML web pages. Programmers can embed pictures or interactive forms in web pages with HTML elements.
Now HTML 5 is the markup language that’s used as a standard to write web pages shown in a browser. From HTML 1.0 which could only produce similar-looking pages to the highly advanced HTML 5, programming was made easier. With HTML 5, web development is less complicated, easier, and globally standardized.
In 2010, Rust programming language was released. It is a general-purpose and multi-paradigm language that aims to enhance productivity and increase security. Thanks to a borrow checker it employs, Rust authorizes references and thus ensures memory security.
-
HTML Codes and Editor
Color plays an important role in an attractive and efficient web design. An HTML color code refers to a hexadecimal triplet signifying the three basic colors, green, blue, and red. Hence, HTML color codes are absolutely essential in the web design and development process.
An HTML editor refers to a computer program that helps in writing the HTML code.
-
Evolution of JavaScript Frameworks and Libraries 2010-2015
In the times of HTML 1.0, servers responded from python, Shell, or C script. When Java script came along, programmers began using it in web-based apps.
Backbone
Backbone was created by Jeremy Ashkenas in 2010. It was the first JavaScript framework made to develop one-page apps. Bigger jQuery apps often became cluttered. So, Backbone’s purpose was to come up with a tidier framework to rectify loads of interwoven event managers and dropdowns.
Surprisingly, Backbone worked independently of jQuery. However, some specific features could only be incorporated with jQuery.
Ember
As a full-stack framework, Ember was created to rectify issues that arise in consumer-side web applications of those days.
Angular and AngularJS
Google launched AngularJS in 2010. It was recorded and relaunched in 2016 including TypeScript along with big organizational changes. Its name was changed to Angular.
React
In 2013, Facebook launched its framework named React. But its popularity skyrocketed around 2016. And as 2020 started, it became the number 1 framework in the chart. According to a Stack Overflow developer survey conducted in 2021, 70,000 developers agreed that React is above jQuery and has become the most popular web framework.
Vue.js
Vue.js was created by Evan You in 2014 as a ViewModel front-end JavaScript framework. It is an open-source progressive framework that can develop single-page apps and web interfaces.
Moreover, it also helps in developing mobile and web applications with the Electron framework. Vue caught the attention of big names like Alibaba, Adobe, and Behance. Thanks to the JS base and the HTML extension which compelled companies to adopt Vue as a front-end tool.
In simple words, it is a user interface of a site or app. By default, the focal point of its main library is the view layer.
Categorizing Web Development
Web development can be divided into three categories.
-
Front-end Web Development
Have you seen an attractive, organized, and user-friendly website? The visuals, color palette, icons, and fonts, everything is perfectly matched. This is the work of a front-end developer.
In addition to that, front-end development encompasses the user experience of a website on different devices like PCs, tablets, and smartphones.
Front-end technologies can be defined as a group of tools that are required to develop the UI of websites. They are responsible for the growth of nearly any software infrastructure. Some top front-end technologies are JavaScript, CSS, Angular, NPM, HTML, React, Flutter, React Native, and BootStrap.
-
Back-end Web Development
Back-end web development deals with the aspects hidden from the users and back-end actions that happen when we perform any task on a website. Its major focus is on backend logic, databases, servers, and APIs.
A site’s behind-the-scenes comprises applications, servers, and databases. A backend developer normally jots down APIs and web services utilized by front-end and mobile app developers. Browsers use codes written by them to collaborate with the databases.
Then they save the information into the databases, read, upgrade and remove the data from the database.
-
Full-stack web development
Full-stack technology touches on the full depth of an IT system application. A full-stack developer means someone who can deal with both client-side and server-side segments of web application development.
A full-stack web developer has to mount on two distinct web development fields namely back end and front end. Some web programmers employ Java, a famous computer programming language. Those individuals are called full-stack Java developers.
Java full-stack developers typically manage web development staff and direct them on how to develop new sites and revamp the old ones.
-
MEAN Stack
MEAN is a free open-source JavaScript-based framework for developing dynamic websites and web-based apps. MEAN stack comprises of four main technologies that are:
- MongoDB
- Express(.js)
- Angular(.js)
- Node(.js)
The word MEAN is coined by using the first letter of each of these technologies which are M, E, A, and N. So, a mean stack developer is a skilled web developer with expertise in a set of JavaScript technologies called MEAN.
-
MERN Stack
MERN stack is a JavaScript framework that helps in making the installation of full-stack web applications simpler and quicker. A MERN stack developer is a full-stack developer who utilizes a particular stack of JavaScript technologies.
It uses these stack of technologies: MongoDB, ExpressJS, ReactJS,NodeJS. Web developers get an end-to-end framework to use in the form of these four robust technologies.
-
DJANGO Stack
Django is a high-level framework used for python web development. Python is a great common-use programming language. People use it for developing websites, making software prototypes, and in the data science field.
Furthermore, its straightforward and user-friendly syntax makes python programming for beginners very easy. Now, you may be thinking, where can I code python? Well, you can code Python in many code editors. Some popular code editors are PyCharm, Visual Studio Code, Vim, GNU Emacs, and Sublime Text.
-
Ruby on Rails
Ruby on Rails is an open-source, back-end web application software created over Ruby. Unlike the C programming language, Rubi is a programming language that considers all things as objects. Ruby on Rails (ROR) is an extraordinarily practical framework.
ROR or Rails utilizes MVC or Model-View-Controller design patterns which are among the most acclaimed frameworks. This framework is one of the top acclaimed Ruby libraries. Web developers who can only do programming in the C language, learn Ruby due to the popularity of ROR.
-
LAMP Stack
LAMP Stack is a well-known open-source software bundle that allows a server to anchor dynamic websites. L stands for Linux operating system, A stands for Apache HTTP Server, M stands for MySQL relational database management system and P stands for Python, Perl, or PHP programming language. These four are the constituents of LAMP.
Each constituent signifies a crucial layer of the bundle. When combined, these constituents help produce database-driven dynamic sites. But, today, LAMP denotes a general-purpose software collection model.
Platforms for CMS Website Development In 2023
CMS stands for the content management system. Here are some of the most popular platforms for CMS development for the web.
1. Concrete CMS
About
Concrete CMS is a non-proprietary CMS for putting out your content on intranets and the internet. There were more than 62,000 active sites made using concrete CMS by 2021.
It’s designed using model-view-controller and object-oriented programming. It’s an ideal CMS for eCommerce platforms, business intranets, complicated product data websites, and online property management community sites.
You can preview your edited content with a WYSIWYG editor. You can interactively create drafts and automatically save forms for written text. Just drag and drop data or visuals wherever you want on the site. With flexible template management, designs with open grid points, and a media manager, editing is no more a headache if you use Concrete CMS.
Moreover, it furnishes a large range of add-ons so that you can add more functionalities to your CMS website that match your unique needs. It lets you easily download add-ons in minutes from the marketplace. Plus, you can upgrade them with just one click via your website’s dashboard.
A top-notch Website Development Company in Dubai can assist you in using Concrete CMS in the best possible way.
Benefits
- Concrete CMS makes operating a highly complicated site a breeze for a group of workers
- Its web editor allows users to modify their site as they wish with great ease
- It saves a lot of time spent in editing as concrete CMS makes a site run like a word processor
- Users can fix grammatical mistakes on the active website in a couple of minutes while staying on the page
- People with little technical expertise can easily manage a website made with Concrete CMS
- It’s expandable and highly functional
- A website made on this CMS will look great on both mobile devices and desktop
- Users can style their site beautifully and as they want
- It’s a solid system that can be used to build highly sophisticated websites with the same ease
- It is highly secured as the US army uses it
- It relieves the stress of people responsible for upgrading a website
- Users can add text, visuals, feedback systems, slideshows, catalogs of documents, and maps by easily introducing blocks of content
- It is a great option for marketing websites
- It enables users to interact with their site’s visitors by adding a blog or comment system to their site
- It allows for a smooth workflow
Key Features
- Users can modify content directly on the web page instead of editing it using an HTML editor or in an administrative interface
- Modifiable page types make it easy to use many templates
- Modular blocks enable users to make their website more complex
- It’s a complete open-source content management system
- It complies with ISO 27001
- Concrete Marketplace has lots of add-ons that users can download to avail themselves more options in blocks to insert
- Users can link their site to the Concrete repository which will enable the core software and the add-ons bought or installed from the Marketplace to be automatically updated
- It features integration server caching
- Programmers can incorporate an API (application programming interface) into the concrete CMS
- It offers revision control for each page of a website
2. Sitecore CMS Development
About
Sitecore is a consumer experience management agency that also offers a content management system. It’s among the top ASP.NET development software and web CMS. Its main product is the Sitecore XP (experience platform). It consists of a robust CMS, Sitecore experience database, and Sitecore experience manager.
Sitecore Content Hub is a smooth marketing center that lets Sitecore developers control the full content lifecycle. It is an integrated solution that can be used to design, create, manage, and team up on content.
Content Hub provides a haven for all your online resources, content functions, and delivery. You don’t need to keep searching through several places and networks to discover what you want. Sitecore offers a DAM or digital asset management system that works alongside your CMS smoothly.
Sitecore’s Experience Edge lets you post blogs and web content and scale it easily. It reveals potent GraphQL APIs that assist you to put up content to any medium when needed.
With Sitecore Content Publisher, you can easily create and automate visuals and collaterals from even a remote location. It enables you to impose brand values and other compliance needs. You can turn conventional illustration documents into smart templates.
Furthermore, it makes users capable of self-serving and producing advertising collateral by themselves. With loads of alternatives for platforms or languages, you can set the automatic production of artwork. Developers having Sitecore expertise can help you leverage these amazing features of this platform.
On top of that, Sitecore DAM can be easily integrated into the CMS which removes content mistakes. Also, sellers doing business across the world in different time zones can create images at scale, saving money.
Benefits
- Sitecore CMS development allows users to generate, organize and distribute content across countless platforms and markets, thereby offering a steady experience across different domains
- You can transport exceptionally good content at scale and manage complicated content requirements
- This CMS is super simple to use for sellers and extraordinarily agile for web developers
- It saves time and energy as it enables you to handle massive amounts of data easily
- It can run alongside highly sophisticated ecosystems and functions
- With incredible content marketing, you can beat your competitors in terms of content
- It helps your employees to stay focused on a single result
- It solves the challenge of guaranteeing consistency in the product content
- It makes converting digital content in a physical format easier
Key Features
- Sitecore CMS can be linked with ERP or the CRM which enables you to save all the information you gather on customers in one location i.e. Sitecore Experience database
- It features many languages other than the English language
- It aids your content to beat specific limitations implemented by the authorities and ensures its publishing
- You get a real-time examination of questions and reports of the entire information gathered
- Its personalization feature will let you manage the entire content that a visitor views instantaneously according to their behavior
- Sitecore Analytics gives you insights on the best-performing campaigns and patterns on visitor navigation on the site
- Sitecore Analytics also enables you to develop the content, and alter it if needed
- Its drag and drop feature will help you quickly set automatic promotional campaigns and also automate their frequencies
- You can customize the consumer engagement past any medium at all times
3. Kentico CMS
About
Initially, Kentico was an ASP.net-based content management system. It was built as a CMS plus a unified marketing software that can work for all kinds of businesses.
But, now it’s a powerful marketer brand that offers two core products namely Kontent and Xperience. Both of these products come with a CMS.
Xperience (formerly known as Kentico CMS)
Xperience is an integrated DXP (digital experience platform). It comprises a CMS and a suite of e-commerce resources. It helps Kentico developers to make a sophisticated digital experience from a single place.
It’s a platform that enables sellers to run campaigns faster without any coding required (or low code is required). It adopts content modeling with intuitive features. It enhances user experience, increases interaction, and boosts profits.
Kontent (formerly known as Kentico Cloud)
It is a content management system that enables a company’s staff to design, produce and team up on content instantly. Businesses can handle all content in a singular combined center. They can upgrade sites in context, without any coding knowledge.
It also enables website developers to effortlessly produce digital experiences for all platforms. They can pick their preferred tech stack and get tidy and organized content provided by API.
Benefits
- Unlike other CMSs on our list, Kentico offers both a CMS and a DXP that includes a CMS plus marketing tools
- It helps a team to work combined
- It aids developers to develop sites and apps in less time utilizing any type of technology
- It helps developers to construct contemporary digital experiences as per their specific need
- Developers have the freedom to use tools and programming languages of their choice
- Web developers can organize content using the completely documented API
- Kontent lets developers build sites optimized for all devices
- It removes the worries of maintenance from the shoulders of developers
- Kontent helps businesses to exceed their audience’s expectations
Key Features
- It features a page builder to style and customize the content of any kind employing a drag-and-drop interface and widgets
- You can produce well-organized content that you can distribute across various platforms and websites
- You can make media libraries to keep pictures, songs, visuals, documents, PPTs, etc and show them on any platform
- You can choose many languages to make many versions of your site for audiences who speak different languages. You can show related language versions to a specific visitor and get pages easily translated
- You can place automatic content management workflows
- You can ensure approved content gets published without any additional work
- SDKs and sample apps will allow you to kick start across various programming languages like Angular, React, PHP, and more
- Its digital marketing features include personalization, campaign running, leveraged email marketing, and adaptable search capacities
- It creates product recommendations with the help of consumer information and a real-time machine learning channel named Recombee.
3. Umbraco CMS
About
Umbraco is an open-source ASP.NET content management system written in the C programming language. It’s accessible under an MIT License since Umbraco 4.5 was released.
Umbraco CMS can be used to make attractive, receptive sites and applications based upon analytics. These websites and applications can be used from any browser or any gadget. It is used by over 500,000 sites globally. However, it would be great if you get your website developed by Umbraco certified developers.
It offers many products including Umbraco Cloud, Umbraco CMS, Umbraco Uno, Umbraco Heartcore, Umbraco Support, and Umbraco Forms.
Giant companies like Microsoft build their sites through Umbraco which is not astonishing since Umbraco uses the ASP.NET framework of Microsoft. Apart from it, big names like Avon, Sony, Peugeot, Warner Brothers, Vogue, and others also use it.
Users can install the free Umbraco CMS and self-host it. Or they can use Umbraco Cloud where the Umbraco team will host their website for them. They would have to select a subscription plan after a free trial of two weeks.
Umbraco is a complex CMS therefore, it’s advised to consult an Umbraco agency that offers Umbraco web development services if you wish to use this platform in the best way possible.
Benefits
- Umbraco is an adaptable CMS that allows users to create and handle content according to their specific needs
- It offers an intuitive editing experience that ensures a vibrant and upgraded website
- It supplies a quick and scalable hosting platform
- With a skilled community of Umbraco developers and other users, Umbraco always keep up with trends that make it a powerful CMS
- It provides resources and expert support that makes it a friendly platform
- With over 300 plugins, it lets users get their desired functionalities
- It fits many different industries
Key Features
- You can create and post blogs, web content, images, and more without any coding required
- It gives you the flexibility to either make your content changes go live instantly or schedule them to be published later
- It not only enables you to have a look at your content and the changes before they get published but also let you view how a web page will appear on various devices
- In Umbraco, you can go back to a former version of a saved web page to fix a mistake
- It tells you the person’s name who change the content the last time which helps when many editors are working on a similar project
- It allows content editors to customize the workflows and structure behind the scenes to put up content with confidence
- With a complete WYSIWYG editor, your editors can see how a web page that they have modified behind the scenes, will appear when it goes live
- It has an organized media library where you can keep all your pictures, GIFs, PDFs, videos, and more in categories and folders you create. The folder is organized in a way that your media content will always look tidy and structured
4.WordPress Website Development
About
WordPress is a free and open-source content management system. Launched in 2003, it was just a blogging website. But, it has been modified and now it also deals with various web content categories like conventional mailing inventories and forums, e-commerce sites, and picture galleries.
It’s known to be the easiest and most used platform to build a website. In fact, nearly 43% of websites on the world wide web are created using WordPress. WordPress website development is popular due to WordPress’s functionality for all domains including corporate, digital commerce, blogs, and portfolio sites.
WordPress deals with both the frontend and backend of a website. Users can set it up as part of a hosting service on a web server. Or they can use a device operating the software suite WordPress.org as a network host on its own. Single-user tests can be conducted through a local PC.
WordPress plugins allow programmers to broaden the realm of their innovative thinking and develop a highly efficient WordPress website. They can transform WordPress into various kinds of software and tools. Moreover, users can edit posts in HTML, with help of an image editor or an extension that allows tailored editing.
Also Read: Emerging WordPress Trends in 2022
The WordPress community keeps modifying the source files and trying to protect and upgrade WordPress. An expert WordPress website developer can aid you to use those features of WordPress that best suit your business needs
Benefits
- WordPress can be used to make a variety of sites big or small, ranging from blogs to shopping websites which makes it a versatile platform
- A non-technical person can download and start using it in a couple of minutes which makes it highly user-friendly
- You only need a domain name and online hosting services to install WordPress for free
- A WordPress developer can revamp the look and features of your site with the platform’s massive and ever-increasing collection of free and paid themes
- You can make your WordPress site more sophisticated, thanks to the tons of WordPress extensions as well as the plugins bought from external sources
- WordPress makes your website more visible on the web due to the continuous upgrades and several plugins and extensions for SEO
- Sites built using WordPress look professional on every device including mobile devices which increases Google rankings
- You don’t need to make a blog separately as it offers a blogging feature
Key Features
- It has a plugin system that comes in handy when you want to add more features and functionalities to your site
- It has thousands of plugins including free plugins and nearly 1500 premium plugins
- You can add functionalities to increase your site’s rankings, show confidential data to signed-in visitors using a customer portal, and add navigation panels and widgets
- It can be used to create SaaS (Software as a Service) applications and heedless WordPress products
- It has mobile apps for Android, iOS, Web operating system, BlackBerry, and Windows Phone
- You can upload blogs and pages, make and moderate comments, respond to comments, and see the analytics
- The accessibility support provides training about web availability and inclusive templates
- It features integrated link management as well as a search engine optimized and neat permalink architecture
- It features a built-in blog that can be opened on any device
5. Adobe Commerce – Previously known as Magento
About
Magento is a fresh name in the world of CMSs. It’s an open-source e-commerce script written in PHP code. It also utilizes several other PHP frameworks like Symfony and Laminas.
Magento is based on the MariaDB relational database, the PHP programming language, and the basics of Zend Framework. The second version of Magento comes up with a Model-View-ViewModel architectural solution to its GUI (Graphical User Interface) program. It utilizes knockout.js which is a library of JavaScript.
It comprises two separate products namely Magento Commerce and Magneto Open Source.
Magento Open Source
Magento Open Source was formerly called Magento Community Edition. As the name implies, it’s an open-source platform for online businesses. Programmers can execute the fundamental files and expand their features by introducing new extension modules offered by other developers.
Magento Commerce
Magento Commerce or Adobe Commerce was launched on 11 April 2016. It offers Magento e-commerce platform-based services. Again, in April 2021, Magento Commerce was revamped to Adobe Commerce.
It was among the goals of a long-term venture. The administration wanted to combine obtained Magento sales, promotions, and product staff inside the Adobe Experience Cloud.
Using Magento, e-commerce site owners can manage the appearance, data, and features of their online shopping stores.
Benefits
- As a great SEO facility, it gives the flexibility to tailor the website according to a company’s requirements
- It performs extraordinarily well as it can accommodate over a thousand products that drive lots of traffic
- Magento CMS helps a CMS developer in managing web content better with promotion-friendly themes, developer-oriented resources, and best practices
- It increases engagements with customers across all platforms as it enables you to reuse and instantly modify web pages according to your client’s desires
- You can offer powerful and moving personalized experiences to your consumers by creating an integrated consumer profile across the deepness and extensiveness of your information
- It features scalability driven by AI and machine learning
Key Features
- Magento CMS uses artificial intelligence to deliver content quicker which results in productive Magento development
- It is based upon an expandable, agile, and safe cloud-native system
- Magento features a creatively styled admin interface
- It has solid listing management and marketing resources
- It employs a WYSIWYG editor along with compliance for vibrant content
- Its content management system allows you to develop complicated web pages and make numerous versions of a single page
- With top-notch SEO features including inbuilt analytics and creating meta descriptions and URLs that are optimized for search engines, it helps in SEO
- Along with Google sitemap integrations and automatic picture resizing and watermarking, it has lots of plugins to personalize SEO plans for your website
6. Drupal Website Development
About
Drupal is an open-source digital experience platform with powerful content management resources all for free. Along with complex APIs for multiplatform posting, Drupal is known for non-stop innovation. It’s coded in PHP programming language and is licensed under General Public License or GNU.
This platform helps Drupal developers to create enthusiastic, beautiful, scalable, and performant online experiences. It lets them make the most of an API-first structure, powerful configuration management, and unmatched expandability to develop the next web experience. It’s a channel designed to enhance developers’ workflow.
Drupal web development is quite popular as nearly 14% of the leading websites globally use Drupal as a back-end framework. Those sites include personal blogs, business, political and authoritative websites
Drupal Core was the standard version of the platform. It has elementary functionalities which are present in all CMSs. Drupal 8 is both a CMS (content management system) and WAF (web application framework). This makes it a CMF (Content Management Framework).
If you find Drupal a sophisticated platform far beyond your understanding, consider taking assistance from a Drupal development company.
Benefits
- Drupal development is easier, adaptable, quicker, and safer with the new theming engine, Twig
- Drupal 8.0 makes content editor unprecedentedly influential as WYSIWYG editor combined with Drupal core
- It allows faster and direct editing from the front-end
- You can make drafts more easily which results in better application of web safety
- Drupal can be employed for corporate partnership and knowledge management
- It opens up infinite options for content classification and you get full authority over your content associations
Key Features
- It offers an inbuilt website architecture with an admin board as well as themes and modules
- It comes equipped with a configuration management system in the file-system
- You can utilize the version-control system to monitor modifications in a configuration whose information is kept in folders distinct from the databases
- Content editors or writers don’t need to shift to the full edit form to alter the text on a certain web page
- Drupal 8 is constructed for a powerful mobile experience with default themes designed to be mobile-responsive
- With the ease to convert UI in numerous languages, Drupal 8 furnishes many basic components particularly developed for translation and multilingual development
7. Joomla Website Development
About
Joomla is an open-source and award-winning CMS for putting up content on the internet. It’s available for free. Joomla is derived from a word of the Swahili language meaning overall. First launched in August 2005, it is based on PHP, employs object-oriented programming strategies and software design patterns.
Joomla has become extremely famous since its release in 2005 with more than a hundred million users. You only need a web hosting control bar to install it with just one click.
Along with using a MySQL database for keeping information, it relies on the Symfony PHP framework as software.
Furthermore, it is set up on an MVC (model-view-controller) web framework that you can utilize on its own. Due to the MVC architecture, Joomla assesses the link before processing a request. This helps it to decide which element will operate the request.
Plus, it offers nearly 6000 platform-based plugins and many other third-party extensions. These plugins and extensions help Joomla website developers and designers to develop highly functional websites.
In 2021, Joomla ranked fifth number as the top commonly used content management system. There are digital marketing companies that provide Joomla website development services to help businesses leverage Joomla to its fullest.
Benefits
- Joomla is a completely functional and easily-tailored site development and management tool
- Web developers attain flexibility and they don’t need unnecessary codes to reuse, thanks to its front controller pattern
- It is extremely versatile in terms of design
- It is intuitive for users as they don’t need to have the know-how of coding and programming
- It makes you stress-free as content posting become a breeze
- It enables you to handle your content effectively
- It can be expanded when it comes to both features and design
Key Features
- Joomla allows developers to use web templates and produce automated personalized web pages like the search engine result pages
- Its front controller software design pattern supports highly human-readable permalinks
- It exhibits more than 8000 plugins
- It assists you in incorporating various social media tools into the site to gain more online visibility
- Joomla 4 works with Bootstrap 4 which is the top renowned framework to develop mobile-friendly and responsive websites
- Joomla 4 exhibits a cleanup codebase and great coding quality
- Joomla 4 needs the least PHP requirements
- It features a friendlier back-end user interface
8. Shopify
About
Shopify Inc. was founded in 2006 in Ottawa, Ontario, Canada. Currently, it’s operating around the world as an e-commerce firm. It owns a registered e-commerce website, named Shopify, for digital businesses and merchandising point-of-sale networks.
It is software that lets users create a digital store and sell things by paying a monthly fee. Shopify is your friend which accompanies you at every step of your eCommerce web development journey. The online business world has a neck-to-neck competition.
You have to open a shopfront, display items, talk to clients, receive money, and do other tasks related to selling. Shopify proves to be a boon with its useful tools to manage all these tasks online.
Shopify lets users try Shopify for free for two weeks. This trial period lets them create their Shopify website and use free Shopify applications. They may make some sales with a little more promotion.
Shopify POS is Shopify’s point of sale application and associated hardware. Shopify users can sell products in brick-and-mortar stores with Shopify POS. They can get paid from customers utilizing a card reader.
Benefits
- Shopify helps you make more sales
- A site created with Shopify has an eye-catching storefront with creative themes present on Shopify
- You can classify and personalize every aspect of your storefront because each template has its own easy settings
- A store created on Shopify has a built-in shopping cart for mobile commerce which enables your audience to view and purchase from your site with a mobile device
- Shop owners or Shopify experts can alter the CSS and HTML code of their store which helps them in tailoring every facet of their online store
- It enables you to access new markets without going through the increasing difficulties that accompany shop expansion
- Shopify provides sellers a collection of services like marketing, delivery, payments, and consumer engagement tools on the internet
Key Features
- Shopify is a singular place where one can sell products/services to customers residing in any place
- Point of sale or POS is a Shopify feature that lets businesses sell items in the physical domain
- Shopify offers tools that aid you in making, implementing, and assessing online promotional campaigns
- Online sellers can oversee their orders, delivery, and payments with one dashboard, no matter where they go
- Shopify theme store has more than 70 themes developed by globally acclaimed designers which can help you in Shopify store development.
- Shopify is equipped with extra-ordinary SEO tools
9. Shopify Plus
About
Shopify basic works well for small brands. But it can’t beat enterprise e-commerce websites like Demandware and Magento. So, Shopify released the Shopify plus program in 2014 to catch the eyes of huge eCommerce giants.
It is a completely-hosted enterprise e-commerce platform developed for businesses and merchants who want to scale. It has a collection of powerful features. Shopify Plus Dubai has snatched a notable market chunk from its competitors.
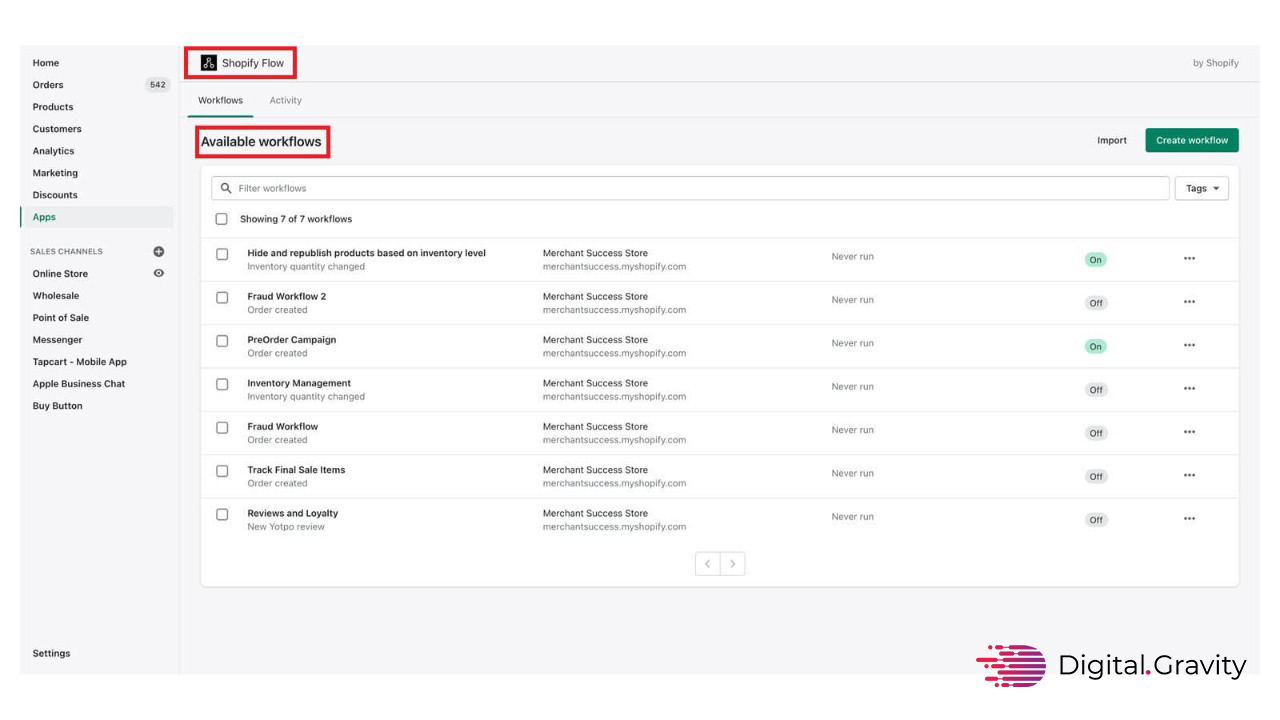
Shopify flow
Shopify flow enables users to tailor and automate significant lists and order procedures that were formerly physical. Flow allows online brands to accomplish these:
- Automate monotonous tasks
- Create connectors to combine tools
- Build tailored logic triggers to happen after specific circumstances or criteria are fulfilled
- Personalization without any coding expertise
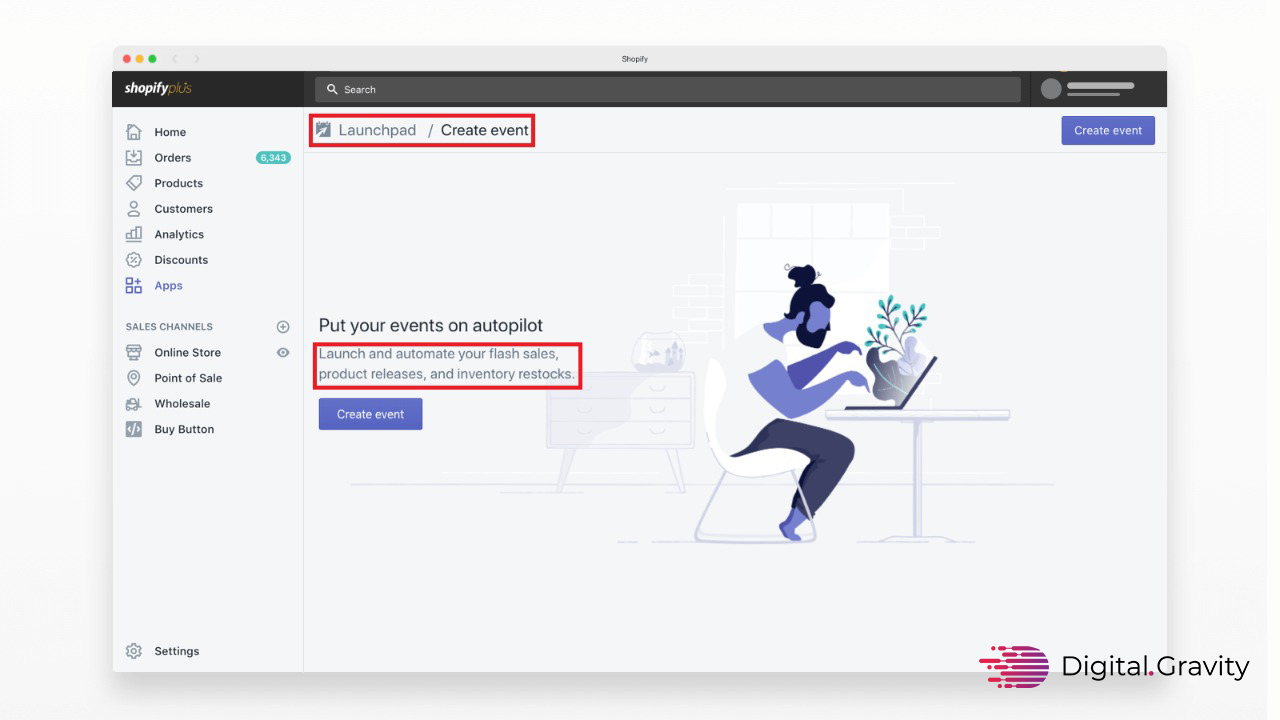
Launchpad
A lot of big online brands and sellers introduce products every week or month. They offer flash sales regularly. Their teams would have to prepare for these product launches and flash sales manually each time. It was a tedious task.
Therefore, Shopify comes up with Launchpad. It is the automatic command center for big online business sales events. With Launchpad, business owners can set up product releases, costs, modify inventory levels and customize templates much before any sale event.
Benefits
- It is a pocket-friendly e-commerce platform with full hosting services in terms of maintenance and servers
- Shopify Plus makes your business’s site completely functional and reliable
- It enables your online store to process thousands of orders in a minute without the hassle of the servers collapsing mid-process
- It helps big brands to stay ahead of their competition by showing their exclusivity
- Launchpad helps you to optimally manage high traffic volume before you introduce a product
- Launchpad allows you to apply bulk alterations to the website or introduce a flash sale
Key Features
- Shopify plus makes third party tools such as Launchpad and Shopify Flow available to online businesses
- It offers unlimited bandwidth which results in scalable SaaS hosting
- It allows store owners to personalize their templates as much as they desire by modifying the design, color palette, fonts, homepage, and menus
- It has many unique website templates created via full JavaScript and CSS control to match your brand’s particular requirements
- Launchpad allows you to shut your store for a specific amount of time to create excitement for your event
- Captchas help you to avoid intrusive bots from creeping in your events when your customers check out
- It provides you instant statistics on the dashboard to give you insights into your event
10. SharePoint Website Development
About
SharePoint is a web-based robust collaborative software that works with Microsoft Office. Created in 2001, its major aim is to help people manage content and projects. It helps businesses to build diverse intranet websites where people can develop, see, structure, and handle data.
SharePoint is extremely adaptable that’s why different companies use SharePoint development for different services. Microsoft estimated that, in July 2017 190 million people across 200,000 consumer firms were using SharePoint.
SharePoint configuration
It originally has a web browser-based configuration. Its UI is based on the web which is responsible for a big part of the configuration abilities of the software.
You can use the user interface for these purposes, subject to your authorization level:
Adding/deleting apps, exploiting site or content architecture, developing/removing websites, or altering safety and navigation
Activating/deactivating product functions, putting up tailored themes, styles or enabling integrations with other Microsoft software
Developing essential workflows, seeing consumption statistics, handling meta descriptions, creating search options, putting up personalization and schedule integration
Benefits
- Along with always displaying the newest version of the file, SharePoint also preserves a continuing version history, enabling you to view an extensive record of every copy of a document
- It helps team members to collaborate with co-authoring abilities
- SharePoint helps the companies having numerous workplaces around the world or several workers working from home
- With loads of metadata functionalities, the Asset library lets SharePoint developers search and surf in less time
- Managed Metadata Service significantly streamlines the process of browsing and identification
- It increases user’s productivity as they can easily share content types on different platforms
Key Features
- Several content editors can open a single document simultaneously and make changes to it at the same time as well as view the alterations made by other editors instantly
- All your workers can have access to all sorts of documents which liberates them from having to keep USB sticks and shared drives
- The Content Organizer allows you to develop guidelines in the Drop Off libraries to route documents to certain places as well as masks and keeps track of proposals to prevent dual proposals, document copies, or other mistakes on the user side
- It features an asset library which is a particularly transformed library to maintain several media resources like pictures, audios, and videos
- The managed metadata service helps to apply official and unofficial meta descriptions to document and make contextual perspectives or automate company operations by exploiting Power Apps
- You can customize many aspects of SharePoint like the look and the data structure
11. Enterprise Website Development
About
Enterprise web development refers to web or app development for enterprise-level businesses. It deals with developing enterprise web applications, enterprise software, and sites.
We live in an instant society that is propelled by technology. Therefore, an enterprise requires such websites or applications to fulfill the increasing needs of businesses. They would help them to accomplish daily jobs easily and smoothly.
An enterprise website comprises a collection of web pages having one similar domain name that signifies your brand. The site enables you to be visible on the internet and attract more potential customers.
But what is the difference between regular website development and enterprise website development? Well, an enterprise site needs exclusive functions and resources as well as a distinct CMS, called Enterprise Content Management or Enterprise CMS.
Benefits
- Enterprise website development works as a global medium that informs your potential customers about your services and value propositions
- A dynamic website comes across as a testimonial that you want to communicate with your target audience
- An enterprise website or software enhances your brand outreach and helps you in using good advertising tactics to promote your business
- An enterprise website developed properly, can help you stay ahead of the curve in terms of accomplishing business goals
- With an enterprise site, you get to strengthen your bonding with your clients
- An enterprise web application works as a central location connecting employees working from remote areas
Key Features
- A good enterprise website should exhibit an attractive web design that makes your site user-friendly and lets people discover their desired information immediately
- It should have a responsive layout which means it loads in no time and look appealing regardless of the device a viewer uses
- It should possess a value proposition clearly defined so that the customers know about the issues your product/services can solve
- It should have purposeful content that promotes your products as well as provides instant value to the users
- It should call the visitors to act at the right time using the right words, so using CTAs is essential
- It should supply you with demographics and statistics on the site’s performance like conversion rates, purchasing patterns, number of impressions, click-through rates, etc.
Best Web Development IDE
An IDE or integrated development environment is a framework that integrates the fundamental tools required for software writing and testing. It helps to build applications. It normally comprises Source code editor, Local build automation, and debugger.
Let’s discuss some of the best web development IDEs.
1. Visual Studio Code
It is probably the top JavaScript IDE for Linux, Mac, and Windows. Along with JavaScript, Visual Code studio can be used for TypeScript and Node.js. Moreover, it is equipped with a full network of plugins for Python, C++, PHP, and C sharp programming languages.
Along with offering incredible syntax highlighting, Visual Studio Code provides auto-complete with IntelliSense using inconstant types, imported components, and operation descriptions. It enables users to remove bugs by introducing or linking to their functioning apps debug with call bundles, breakpoints and an interpreter.
2. IntelliJ IDEA
IntelliJ IDEA is an integrated development environment that uses HTML code to provide smart coding help, analyze data flow and keep the copies of the program a developer writes organized.
This IDE can guess the name of the keywords, fields and the class. It supports a diverse range of programming languages such as HTML, SQL and JPQL. Furthermore, it aids developers in keeping the flow of the program steady as well as work with various built-in frameworks and tools.
IntelliJ IDEA enables programmers to utilize shortcuts and can identify duplicate code.
3. Atom by GitHub
Atom is a great IDE that uses JavaScript programming language. It can run on Windows, Linux, and Mac. It helps users to discover, preview and restore content as they write in a document in all folders. Plus, it lets people easily search and open documents and tasks in one screen.
The Teletype tool helps developers to team up with other developers from inside the editor. Atom can be easily tailored and has a package manager.
4. CodePen
It is an IDE that deals with front-end web developers and designers. Its distinct quality is its fast speed and streamlined process. It helps users to create, place a website and make test cases.
With CodePen, developers can construct elements to employ somewhere else in the future. Along with enabling live sync and live view, it makes writing CSS as fast as it can get. The best part is that users don’t need to know coding languages to add demo pages and URLs, thanks to its prefill API functionality.
Final Words
With the advent of the internet in 1990, Website development has been evolving with every passing year. New technologies are popping up every day as Website Developers never cease to innovate and create.
In 2002, web app development started when Stuart Morris created slashdotslash.com. It was the pioneer one-page web app. For those who don’t know, web application development is the production of app programs that live on far-off servers and are transported.
The creation of Morris stimulated web development trends. Frameworks such as React, Node, and Angular originated. Fast forward to 2023 and we have loads of cutting-edge technologies.
Today, businesses have to compete in a highly competitive web development market. A functional website is vital to a business’s success. So, leveraging new technologies is imperative. Many businesses prefer taking the services of a digital marketing agency.
Digital Gravity is a Dubai-based digital marketing agency. We empower businesses by helping them create a solid digital footprint. Our website developers are skilled magicians who create clients’ web presence from scratch.
Our team masters in using web development tools and content management systems. We will craft a web development strategy that matches your unique requirements. An appealing and responsive website can make your conversions skyrocket in no time.
Technology is evolving every day, therefore keeping up with trends is crucial. Otherwise, you will stay behind your competitors. As our company has been dealing with clients for quite a long time, we keep abreast of the latest trends in web development and web design.
The attention span of users is very low and you need to compel them instantly to make them stay on your website. Customers are smarter than ever today. A mediocre website is less likely to prompt them to hit the CTA button.
On the other hand, a highly functional site that is smooth to navigate can make your visitors fall in love with your brand. Moreover, web development services help you get your website designed and developed at a reasonable cost. A robust online presence can boost your sales, help you reach new audiences, and convert your one-time customers into lifetime clients.