7 Health Care Web Design Principles to Deliver a Seamless Patient Experience
Summary
The evolving digital transformation strengthened every industry along with health care. With extreme digitalization, a website is the face of your healthcare business that invites potential customers and retains the existing ones.
A website works as a powerful technological bridge between patients and healthcare providers. We have uncovered some helpful web design tips in this blog that can provide a great experience for your patients.
A medical website is not a luxury but a necessity for you as a healthcare provider. When patients are searching through the internet, trying to find relevant medical services, they will come across your website. Their website experience will decide whether they will engage with your business or not.
For users, it takes about 50 milliseconds (that’s 0.05 seconds) to build an opinion about a website whether they like it or not, or whether they’ll stay or leave.
Among other industries, the design of a healthcare website is critical to make. The consumers of healthcare websites are in dire need of immediate solutions. They do not have time to browse through tons of content to find their required solution.
An ordinary website will not work for a healthcare provider. There are some crucial aspects to consider before you decide on designing your healthcare website.
Keep reading to find those important steps along with the importance of a great website design for a healthcare provider.
How an Effective Health Care Web Design Can Help Patients?
Websites are a great way to provide firsthand and relevant information to users. Like any other website, a medical website will ensure that your patients are receiving the right information, promptly.
Time is crucial to understand here. A healthcare website will fail to satisfy its patients if it does not provide relevant information immediately. An effective web design will save time by providing the right information in less time.
The Demand for Digital Tools in Ensuring an Augmented Patient Experience
The world of today is working on improved automation of every task. Not one industry is working without the crutch of digital tools in ensuring that their customers receive a wholesome experience.
Likewise, the healthcare industry is also not behind in catching up with the improved digital tools to better facilitate the patient journey. By using the right digital tools, you can warrant that you are providing a personalized system of care to your patients.
As a healthcare provider, there are numerous tasks that you have to complete. Digital technologies can greatly help in smoothing these processes. They not only improve efficiency but also save time so you can focus on more complex tasks.
Helpful Medical Web Design Tips for Optimal Patient Experience
An efficacious medical website design is not flashy or cluttered with content. Instead, it focuses on more prominent aspects like providing the right information in less time. Making a website is not important here but making a medical website design that can accurately cater to the needs of your patients is.
A healthcare website design needs something additional and specific to be beneficial to the patients.
We are listing down some beneficial tips that will give you a clear understanding of an effective healthcare web design.
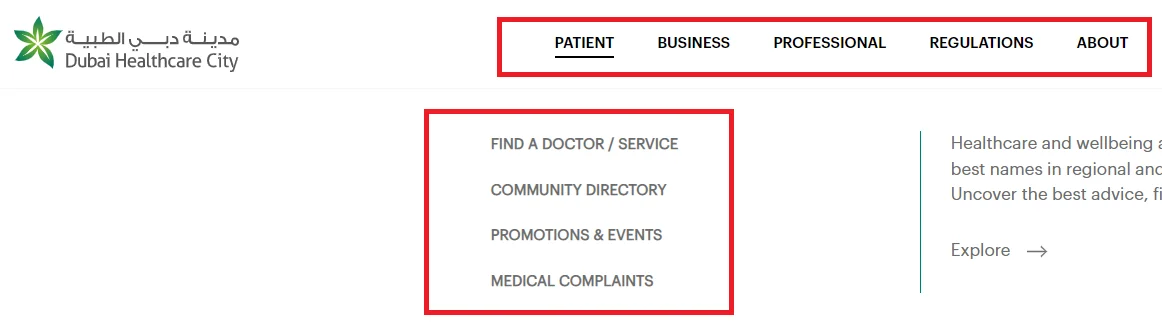
i) Provide Easy Navigation
Your healthcare website is incomplete without ease of navigation. With easy navigation, you can help your patients quickly find relevant and useful information.
Your patients are more likely to come back to your website when they encounter a great experience. They will engage more and spend more time on it. Additionally, easy navigation ensures that your website comes at the top of search results.
This will make your website easily visible to your target audience when they are looking for healthcare facilities. A web design/development company like Digital Gravity can successfully develop a medical website that provides optimum ease of navigation.
ii) Ensure Responsive Design
A responsive website provides an identical experience across multiple devices. Your website doesn’t need to be accessed and used on a single device. Your target audience can access your website on several different devices.
To ensure a great user experience on every device, you need to ensure that your website is highly responsive. You should work on the optimization of your website to provide a great user experience on every device.
A responsive website can be difficult to design. You can leave the grunt work to the professionals and hire a web designer that can facilitate you competently.
iii) Eliminate Redundant Elements
Your healthcare website is bound to be a bit complex because of the distinct elements it encompasses. What you can do to optimize the experience of your patients is minimize the complexities and clutter of your website.
Do not use intricate graphics and too much content that will make a mess on your website. You only have 2 to 3 seconds to capture the attention of your audience. Use words and images that can communicate your message within this short time.
The best medical website designs include plain and simple content that provides easy solutions to patients.
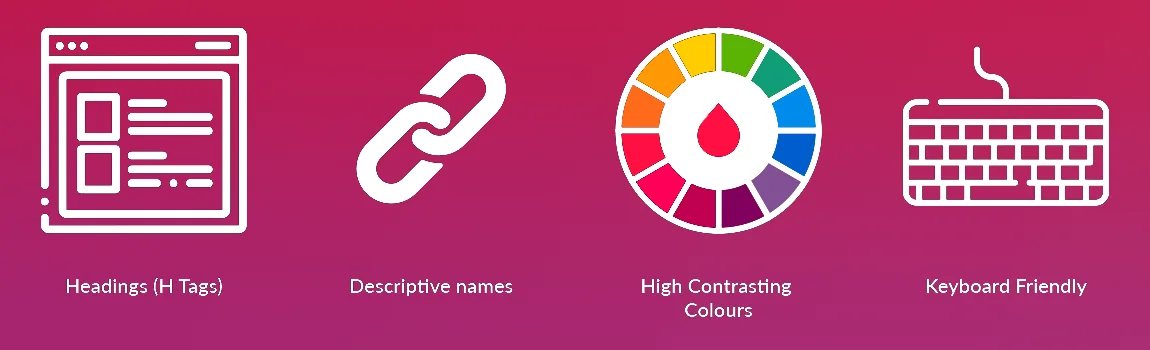
iv) Make your Website Accessible
Website accessibility is incredibly important when it comes to a healthcare website to ensure that it is easily accessible to everyone including patients with disabilities.
Your healthcare website should be accessible to provide an equal and informative experience to your patients. To make your website accessible, you should make sure that all the content presented on your website is simple to understand.
Avoid using any complex jargon that can confuse your target audience. Also, all functionality on your website should be accessible through keyboard shortcuts.
A good website design for health care should be accurately accessible to everyone so patients do not find it difficult to use that website.
v) Improve Website Load Speed
With a restricted attention span of your audience, it is significantly important that you work on the load speed of your website. Your healthcare website should load immediately to ensure the best possible experience for your patients.
If the loading speed of your website is not good, not only will your bounce rate increase but your audience will not be satisfied and choose your competitors over you.
The fast loading speed of your health care website will guarantee a good experience for your users as well as give them relevant information in time.
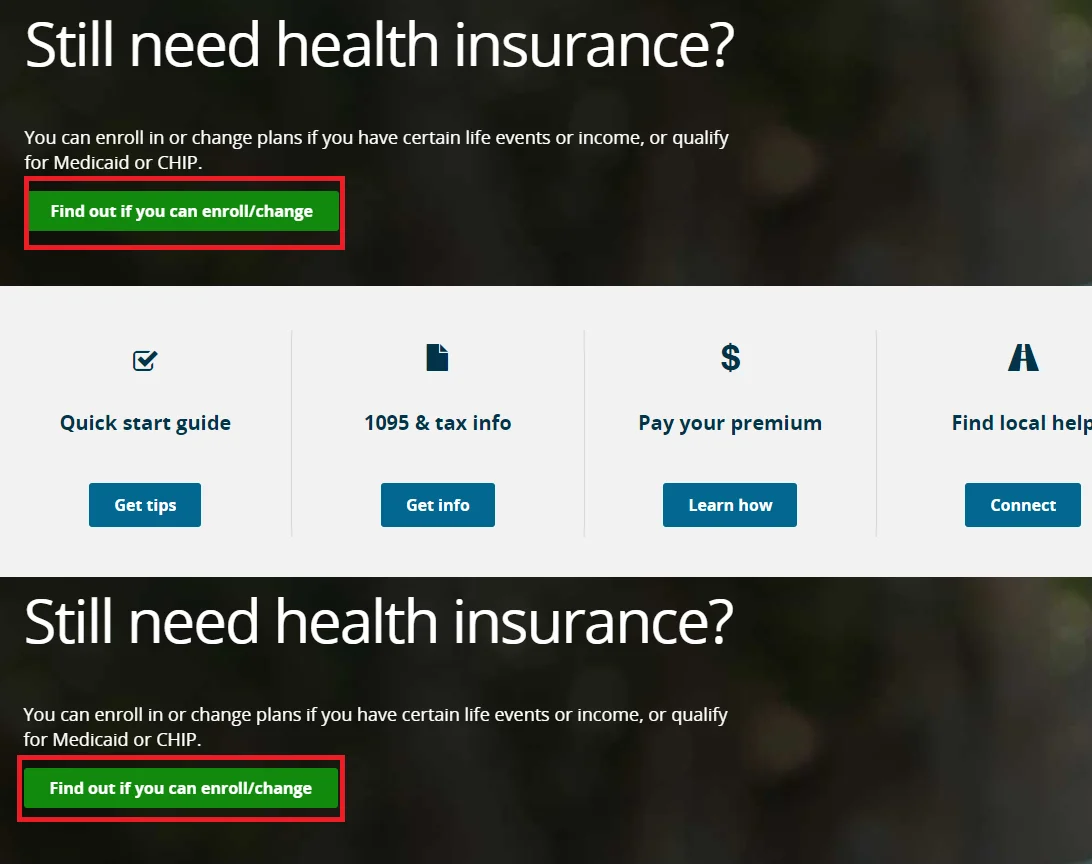
vi) Integrate Strong Call-to-Actions
Cleverly placed call-to-action (CTA) buttons effectively tell users what action to take on a website. This helps in guiding users across the website as well as contributing to increasing conversions.
Your healthcare website can include tons of information that may or may not be of relevant use to your patients. Call-to-action buttons tell the next necessary step in the journey of a user that they can take to move forward.
Using clever call-to-action buttons requires accurate knowledge of your target audience and your website. Do not use too many CTAs as they will only confuse your target audience about what to do and where to go next. Instead, use CTAs scarcely but effectively.
To get a great experience for your web design, hire web design services in Dubai. They are exceptionally skilled and have an extensive portfolio.
vii) Focus on a Clean Layout Design
A prominent objective of your medical website is to provide relevant information to your patients in less time. People, especially patients and their family members do not have time to scour through tons of content on your website to find their required solution.
They need immediate solutions to their medical needs. For this, it is salient that you make your website clean and free of any clutter. Use only the most relevant and necessary information.
The design of your website should be clean to provide a smooth experience for your patients. With a simple and clean design, your healthcare website will provide increased readability to your patients.
You should use white space as it puts more emphasis on the content. White space is the area around content that is left empty on purpose to make the content look more prominent.
Additional Web Design Principles
The above-mentioned web design tips are highly recommended for your healthcare website. To provide you with a more advantageous website, here are some additional points that you can take into consideration while designing your healthcare website.
- Use simple, clean, and consistent fonts across your website
- Do accurate keyword research and apply correct medical SEO
- Guarantee easy mobile navigation
- Display photos of your patients before and after
- Have a separate and scheduled blog portion
- Provide easy registration forms
Conclusion
With the way technology is growing rapidly, you need to harness the power of digital tools to ensure that you are keeping up with the new and innovative technological changes.
Your website, among other digital tools, is a great weapon to cater to your target audience accurately. Your healthcare website can benefit a lot from some crucial web design principles. Keep yourself updated with the latest web design trends to ensure you are not left behind.
It can be a bit hard to successfully create a web design for your healthcare website. With years of experience as a pioneer in the technology industry, Digital Gravity can help you develop a remarkable healthcare website from scratch.
FAQs
i) What is healthcare web design?
A healthcare web design refers to a website focused on providing an ideal user experience for patients and healthcare providers.
ii) What are the benefits of implementing healthcare web design principles?
By using some important healthcare web design principles, you can gain a lot of benefits. It can help in improving patient engagement, reduce manual tasks and boost brand awareness.
iii) What are some common mistakes to avoid in healthcare web design?
Some common mistakes to avoid in healthcare web design are complicated layouts, too much content, no mobile responsiveness, too many CTAs, irrelevant pop-up ads, etc.
iv) What are some important security considerations for healthcare web design?
Some important security considerations include protecting patient data, following privacy regulations like HIPAA, and taking precautionary measures to ensure there is no possibility of data breaches.