A Detailed Guide to Website Page Speed
Boost Your SEO Rankings
The speed at which your website loads can make or break your online success. Page speed is a crucial attribute that influences user experience, search engine rankings, and ultimately, your bottom line. In this blog, we’ll take a deep dive into what page speed is, why it matters for SEO, and many other aspects of page speed. Whether you’re targeting a global audience or the burgeoning market in the UAE, this blog is for you so make sure you stick around till the end.
What is Page Speed?
In today’s digital landscape, where instant gratification is the norm, page speed is a crucial aspect of web performance. But what exactly is page speed? At its core, page speed refers to the time it takes for a web page to load completely, encompassing everything from the initial server response to the final rendering of all elements, including images, scripts, and stylesheets. This seemingly simple metric plays a significant role in determining the efficiency of your website, influencing user experience, search engine rankings, and overall online success. Understanding page speed is the first step towards optimizing your site for better performance and higher engagement.
Why Is Page Speed Important for SEO?
Page speed is a pivotal element of your SEO strategy. Here’s why:
- User Experience
Faster websites provide a significantly better user experience, which is critical in today’s digital world where users expect instant access to information. When a webpage loads quickly, users can navigate through the site seamlessly, leading to longer visit durations as they are more likely to explore additional content. Similarly, slow-loading pages frustrate users, causing them to abandon the site prematurely, increasing bounce rates. A lower bounce rate is beneficial as it indicates that visitors find the content engaging and relevant, which can also positively influence your site’s SEO. High engagement levels, such as clicks, shares, and comments, often follow improved user experience, fostering a loyal audience and enhancing the overall credibility and reputation of your website.
- Search Engine Rankings
Search engines like Google have made page speed a critical component of their ranking algorithms. This means that websites that load faster are more likely to appear higher on search engine results pages (SERPs). Google’s emphasis on page speed stems from its commitment to providing users with the best possible search experience. Slow-loading websites are perceived as less reliable and user-friendly, which can result in lower rankings. By improving your page speed, you not only enhance user experience but also increase your chances of ranking higher for your target keywords. This can drive more organic traffic to your site, expanding your reach and potential customer base.
- Conversion Rates
The speed at which your website loads can have a profound impact on your conversion rates. Conversion rate refers to the percentage of visitors who complete a desired action on your website, such as making a purchase, signing up for a newsletter, or filling out a contact form. Research has consistently shown that even a one-second delay in page load time can reduce conversions by up to 7%. This is because slow loading times lead to user frustration, causing potential customers to leave before completing a transaction. Conversely, faster page speeds enhance the user experience, making it easier for visitors to navigate your site and complete actions without delay. By optimizing your page speed, you can significantly improve your conversion rates, leading to increased sales and revenue.
- Mobile Usability
In today’s digital landscape, mobile traffic is surging, optimizing your website for mobile devices is more important than ever. This is especially true in regions like the UAE, where mobile usage is predominant. A fast-loading mobile site is crucial for reaching and retaining users who are accessing your website on the go. Mobile users often have less patience for slow-loading sites due to the constraints of mobile networks and their need for quick information. Ensuring your website loads quickly on mobile devices can enhance the user experience, reduce bounce rates, and increase engagement. Additionally, Google’s mobile-first indexing means that the mobile version of your website is considered the primary version for ranking purposes. Optimizing for mobile speed is not just about user experience but also about maintaining and improving your search engine rankings.
How Core Web Vitals Affect Page Speed
Core Web Vitals are a set of specific factors Google considers important in a webpage’s overall user experience. These vitals focus on three main aspects:
- Largest Contentful Paint (LCP)
This is a crucial metric that measures the loading performance of a webpage. Specifically, it tracks the time it takes for the largest visible content element to appear within the viewport. This element could be an image, video, or a large block of text. The significance of LCP lies in its direct correlation with the user’s perceived loading time. When users see that the main content has loaded, they are more likely to stay on the page, leading to a better overall user experience. An ideal LCP time is 2.5 seconds or faster. Achieving this benchmark involves optimizing various aspects of your webpage, such as server response times, resource loading, and rendering processes. For instance, reducing server response times can be achieved by utilizing faster hosting services and minimizing the use of heavy plugins or scripts. Additionally, optimizing images and other large elements can significantly improve LCP.
- First Input Delay (FID)
This measures the time from when a user first interacts with your site (such as clicking a link, tapping a button, or using a custom JavaScript-powered control) to the time when the browser is actually able to begin processing that interaction. This metric is critical because it quantifies the user’s first impression of your site’s interactivity and responsiveness. An ideal FID is less than 100 milliseconds. Achieving a low FID involves optimizing JavaScript execution, as heavy JavaScript tasks can block the main thread and delay user interactions. Techniques such as breaking up long tasks, deferring unused JavaScript, and using web workers to run scripts in the background can significantly improve FID. By enhancing the interactivity of your site, you ensure that users can quickly and efficiently engage with your content, which is essential for retaining visitors and improving overall user satisfaction.
- Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) measures the visual stability of a webpage. It quantifies how much the layout shifts during the loading phase. Unexpected shifts can occur when elements load asynchronously or when resources like images or ads resize or move around the page. These shifts can be highly disruptive to the user experience, causing users to lose their place or even accidentally click on the wrong elements. An ideal CLS score is less than 0.1. To achieve this, it’s important to focus on stabilizing your layout during the page load. This can be done by specifying size attributes for all media (images, videos, infographics, etc.), ensuring that ad elements have reserved space, and avoiding inserting content above existing content except in response to user interactions. Additionally, using CSS for animations instead of JavaScript can help reduce layout shifts.
These metrics are crucial as they directly impact user satisfaction and are now a part of Google’s ranking criteria.
Tools to Check Your Page Load Time
To optimize your website’s speed, you first need to know where you stand. Here are some essential tools to check your page load time:
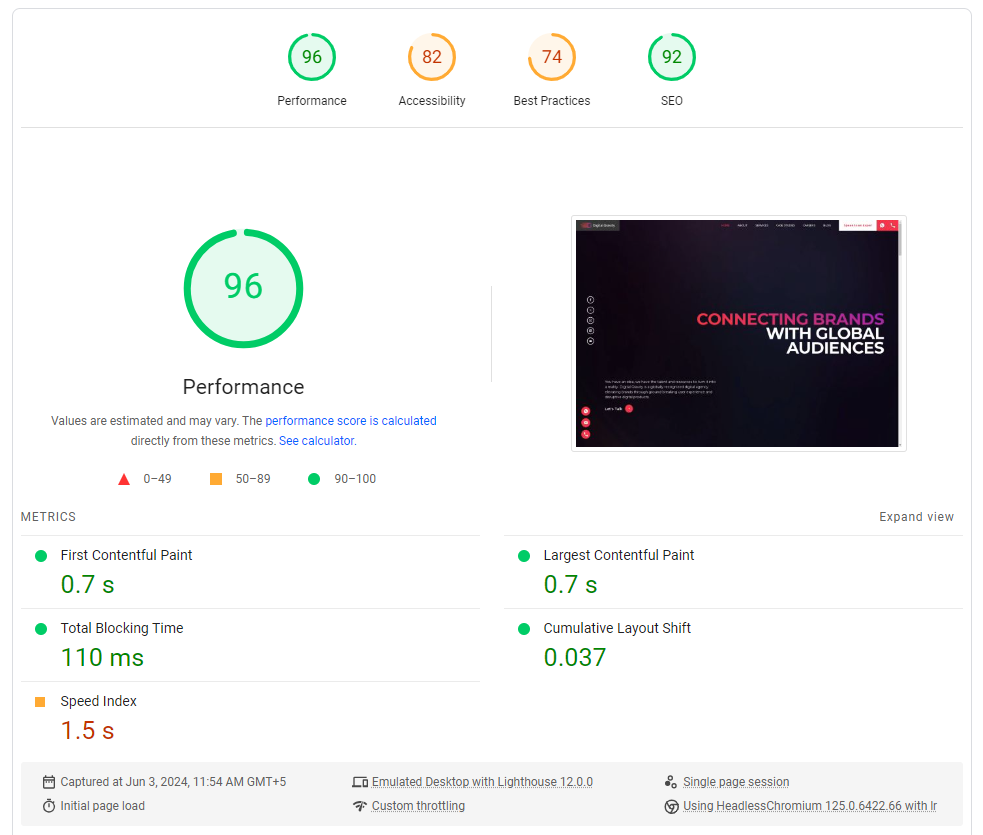
- Google PageSpeed Insights: Provides insights into your page performance on both mobile and desktop devices, along with suggestions for improvements.
- GTmetrix: Offers detailed reports on your page speed and recommendations for optimizing your site.
- Pingdom: A user-friendly tool that analyzes the load speed of your website and provides actionable insights.
- WebPageTest: Allows you to run a free website speed test from multiple locations around the globe using real browsers.
- Lighthouse: An open-source, automated tool for improving the quality of web pages, providing audits for performance, accessibility, and more.
7 Ways to Improve Your Page Speed
- Optimize Images: Compress and resize images to reduce their load time. Use modern formats like WebP for better compression.
- Minimize HTTP Requests: Reduce the number of elements on your page, such as scripts, images, and CSS files, to lower HTTP requests.
- Leverage Browser Caching: Enable browser caching so returning visitors don’t have to reload the entire page each time they visit.
- Use a Content Delivery Network (CDN): Distribute your content across various servers worldwide to ensure faster delivery to users based on their geographical location.
- Minify CSS, JavaScript, and HTML: Remove unnecessary characters from these files to reduce their size and improve load time.
- Reduce Server Response Time: Optimize your server’s performance by using faster hosting, keeping software up to date, and using efficient server-side scripts.
- Enable Compression: Use Gzip or Brotli to compress files before sending them to the browser, significantly reducing the time it takes to load your site.
[custom_html_call_us]
How Digital Gravity Can Help
Navigating the complexities of page speed optimization can be daunting, but you don’t have to do it alone. At Digital Gravity, we specialize in enhancing website performance to ensure lightning-fast load times and superior user experiences. Our team of experts uses cutting-edge tools and techniques tailored to both global and UAE markets to optimize your website’s speed, boost your SEO rankings, and drive more traffic to your site.
In today’s digital age, page speed is more important than ever. It affects everything from user satisfaction to search engine rankings and conversion rates. By understanding what page speed is, why it matters, and how to improve it, you can give your website a significant competitive edge. Don’t let slow load times hinder your online success.
Are you ready to accelerate your website’s performance? How fast do you want your success to grow?