A Step-by-Step Look at the Modern Web Design Process
Imagine yourself walking into a mall on a New Year’s Eve. You want to grab some delightful gifts for friends and relatives. There are a dozen gift shops in front of you, each of them is decorated in a unique way. Which one would you visit first? Of course, the one that’s more inviting due to its captivating exterior display and a dazzling inside!
The same is true for any online business. In this case, your website is like your shop competing against several other same product sellers; the one with an elegant design and friendly user experience will acquire most of the traffic coming from Google.
But designing a website isn’t a piece of cake. Even someone with decades of experience has to research and iterate several times before reaching a design that converts small businesses into global brands.
So, how such revolutionizing designs are created? Your curiosity is getting the better of you. Let’s not make you wait further and jump right into the process.
What is Web Design?
Everything you see at the front upon landing on a website is its design. Here are some of the important elements of a website’s front-end:
- Layout
- Header
- Navigation bar
- Background
- Fonts
- Images
- Videos
- Sliders
- Animations
- And everything in between…
The term web design incorporates both user interface and user experience – two key USPs of all the most-visited websites on Google. A web designer works on the appearance of a website to make it user-friendly and pleasing to the eyes.
The ultimate goal is to make it so impressive and welcoming that anyone who lands on your website gets amazed by your creativity. And these are not just PC users but visitors browsing your website from different devices and screens.
The concept of web design is broader than before as today we design a single website that’s accessible on all devices – aka responsive website.
Creating a design that would look perfect (irrespective of the size of the screen) is one of the modern-day challenges in the web design field.
And the only way to overcome this challenge is to hire creative web design experts who are experienced in the use of modern tools and aware of modern trends.
The Importance of Investing in Your Website’s Design
Say you land on a real estate website to find a residential apartment for your use. But the website is so poorly designed that everything looks cluttered.
The navbar is too big, the background image is blurry, and the color scheme is so off that any user would bounce back without further exploration.
Will such an ugly design convince any prospect to trust the company?
Of course, no…never!!!
Around 73.1% of web designers say that a non-responsive design is a top reason why visitors leave a website. (GoodFirms, 2021)
Moreover, a website’s credibility is 75% based on its overall design. Turns out a website’s front-end is as important as its background (database and functionalities).
Even from SEO’s point of view, your website’s design is extremely important. A poorly designed website will have a higher bounce rate, and this will signal to Google that your website is not worth displaying against all your target keywords. Stats that prove responsive design is essential to SEO
In simple words, your website’s design is the first impression and a source of building credibility. So, nail it at any cost!
Who is a Web Designer, What’s His Job??
Web designing is a creative job. Though some people consider web designers tech geeks or IT professionals, that’s not always the case. Web designers specialize in creative design work.
Most of them start from banners, logos, brochures, and moderate photo editing. And with the passage of time move to web designing which requires more focus and expertise.
At the beginning of a project, a web designer visualized how the end website will look and everything related to the user journey. Then they use their preferred tool to create exactly the same design and share it with the stakeholders.
Once approved, the same design is then passed on to the front-end development team who write code using HTML, CSS, JS, and several different frameworks to create the front-end.
What are the Most Important Skills for a Web Designer?
Well, in 2022, we are seeing an increased trend of more university graduates taking web designing as a career. And why shouldn’t they, an average web designer in Dubai can earn up to AED 10,000 per month.
And once you have gained enough experience and mastered the modern web design tools, the sky’s the limit!
But as mentioned before, it’s not a piece of cake. There are quite a few skills you must have if you want to work in a reputable web design agency in Dubai:
-
Imagination & Creativity
Accomplished web designers don’t steal ideas but gather inspirations and spin them into something unique and seductive ( yeah, some designs make an offer so tempting that you end up converting).
Both creativity and imagination are good-gifted skills. Without these you will never be able to create something extraordinary and out of the box.
-
Appropriate Color Usage
If one can’t play with colors, he will never be a good designer. Have you ever come across a website that drew attention to each important section due to intelligent use of colors? Only a good web designer can do that.
A designer must be familiar with the color wheel and how contrasting and analogous colors work together to leave a staggering impression on the visitor.
-
Solid Knowledge of Design Tools
There are quite a few design tools available. Naturally, if a web designer has an understanding of the basics of web designing, switching to another tool won’t be a big deal.
It’s up to you whether you want to develop proficiency in one tool or become the master of one. But it’s essential to ensure that a certain tool is capable of delivering the desired results if you want to stick to it for most of your web design tasks.
-
Understanding of the Human Psychology
A good designer always keeps in mind the basic human psychology while creating a user interface and user experience of a website. A human-friendly interface is pleasing to the eyes and easy to navigate.
You can tell by simply looking at the page or options in the menu what they are about. The user journey is an integral part of every website’s design, where the prospect lands and how he will be ultimately directed to the service or product page.
-
Communication
You can’t excel in any creative or technical skill without having adequate communication skills. A designer’s ability to understand the goals of the stakeholders and how the end-user can take the required action plays a critical role in his success.
Designers who strive to deliver aesthetics and sophistication together are good listeners and observers. Replicating the same approach that yielded success in the previous project won’t necessarily bring the same results in another project. Skilled and experienced designers devise custom solutions for every new website they work on.
Also Read: Which Inspiration Should a Designer Use for Web Design in 2022?
Web Design vs Web Development: What’s the difference?
Before we discuss the web design process, let’s clear your queries about the difference between web design and web development first.
What to Consider When Designing a Website?
As mentioned before, every project requires a custom solution. Though the approach remains the same, it’s worth noting a few points to take your first step in the right direction.
-
What’s the Objective of a Website?
As it goes without saying, every website is created with a certain objective in mind. And the best person to ask what’s the objective of a website is the client itself.
At Digital Gravity, we sit down with our clients to discuss their target audience and market, and the action they want people to take on their site.
For example, some websites are created for the sake of a portfolio. They contain a few pages with little content, so the design has to be compelling and crispy. The objective here is to display a company or individual’s portfolio in a professional manner.
In contrast, e-commerce website development consists of hundreds of pages, each page has to be unique in a certain way. The objective here is to drive conversions. And a website’s design plays a crucial role in boosting conversions.
No wonder why so many brands hire UX/UI experts only to design a user’s journey right from the first page.
-
Your Target Audience
You must know who your client’s target audience is. For instance, a nonprofit organization would gladly accept traffic coming from anywhere in the world as long as it contributes to its goal. And the design has to be relatable to the cause.
On the other hand, an e-commerce store designed for Emiratis would feel local to anyone landing on the website. In short, you should consider the demographics of your target audience to evoke powerful, positive emotions in their minds when they visit your website.
Your website should sound familiar to the people of a certain age, with varying beliefs and biases, and with different buying habits. The elements used, the color used in the visuals, the combination of text along with other website elements, and everything in between matters!
-
The Niche/Industry
Before creating a layout and implementing color schemes on different pages, it’s important to consider the industry in which the website is going to compete in.
For example, a website designed to promote environmental protection would have green as the predominant color. Likewise, e-commerce website designers choose a color combination that strikes a chord with their prospects.
The same goes for the typography, images, and videos, and the vibes you get from a particular design. The best way to go about it is to study the client’s competitors so the end product is the best of all!
-
The Quantity of Content
Search engine optimization is the backbone of anyone’s online business today. Poor SEO means no visibility. And the design of a website is certainly a part of SEO.
The thing is, depending on the industry you are working in, the requirement of the content on the website varies. Mostly, well-optimized websites have lots of text content and a few visuals here and there.
As a designer, it’s your job to figure out how much space you should leave for content. Moreover, white spacing is essential for maximum readability.
At Digital Gravity, our designers work alongside SEO professionals to avoid any inconvenience in the future when the site is being optimized for higher visibility on Google.
-
Usability
In the end, it’s all about usability. The easier it’s to navigate your website and take the action that you want your audience to take, the better the results will be.
Make sure your design is consistent everywhere, the visual cues are sprinkled on every page in suitable places to maintain user engagement. Buttons hover states, and menus should be simple yet intuitive.
Put yourself in your prospect’s shoes and consider how you would react to the design you have just created. Will it be able to deliver the first impression that you want to create?
What Makes a “Good” Web Design?
Now that we have talked about the pre-design stuff to take care of, it’s time to discuss how the end design should be like. Or, what makes a website’s design worth admiring.
-
Sophistication
A lot of designers treat a website as a dust bin where they dump all the garbage they could find while designing. Website designing isn’t about littering the front-end with all sorts of elements – even if they weren’t necessary or didn’t make sense to a certain page.
A well-designed front-end is always sophisticated. It’s aesthetically pleasing and feels relevant to what the website is about. Clear site navigation is what directs the reader to the relevant page even when the reader has a little time.
From the layout to typography, visuals and animations, and everything in-between look sophisticated altogether.
-
A Balanced Layout
Designing a balanced layout is a test of one’s creative and analytical skills. Only a designer with sound knowledge of varying screen sizes and prior experience can nail this aspect of a design.
An ideal layout has only limited options in the menu bar. Moreover, there’s enough negative space to drive visitors towards your call-to-action, or another important page. A balanced layout also considers the web copy so it looks prominent even from a distance.
-
Clarity
A website’s design is all about clarity. If the user doesn’t understand right away upon landing on your website what it is about or where he’s supposed to click to get to a particular page, your design (regardless of how creative it is) is useless.
A well-designed website stands out among a dozen others competing in the same niche due to its clear interface.
-
Intelligent Use of Visuals
Visuals are the soul of any design. They imbue subtle energy to a front-end that keeps the visitors hooked. More than 90% of content marketers today add visuals to their content.
And not just videos and images but infographics as well. Particularly when your website is not a commercial but an informative platform.
-
Typography
Aha, how can we forget the typography and fonts used on a website? Indeed, they are part of the design and could make or break it. The confusing part is that no font is good for all.
Which font is right for you depends on the predominant color on your website, other elements, how the text looks in the final design, and how easy it is to read.
-
Sliders
Modern-day website designs are incomplete without sliders. They boost user engagement and build curiosity from the start. A user can comprehend much more about the business and brand through a slider as compared to chunks of paragraphs.
A user feels in control of his journey. On a single click, he can be directed to another page being displayed in the slider. Besides that, they are visually appealing and pleasant to see – particular on your first interaction with the site.
-
A Design That Meets Objective
And lastly, a good web design meets the objective. There’s nothing like a fixed design that fits any business or industry. We at Digital Gravity give a lot of importance to this aspect of design.
Say a design that we created for a real-estate business nailed it for our client, is it necessary that a similar design would work for a housing society? No, not always. The objective behind every business varies.
To keep things streamlined, we interact with clients in multiple sessions and note down even a small requirement. This way, our designers are able to create a layout with elements that cater to their business needs in the best manner possible.
A Peek into the Web Design Process
The real magic is in the process. You can’t create designs on a whim or by randomly moving from one phase to another. It’s a step-by-step process.
Let’s give you a look into our approach – the approach that all top-tier web design agencies in Dubai take:
-
Project Definition
Landing page design service or web development in Dubai, we are known for our streamlined and systematic design process. The first step is always to communicate with the stakeholders and note down the objectives behind this investment.
Some ask us to create a UX design from scratch while some approach us for changes in the existing designs. The only way to satisfy them is by understanding the reason for the site’s existence and what it’s supposed to achieve.
Often, this process goes so far that our design team has to interview the organization’s stakeholders and learn about their strategic goals, who their target audience is, and most importantly who are their competitors.
And by no means this is just a verbal process. In fact, all the collected information is then saved in a well-formatted project brief in written form. This brief has five different parts:
Project summary: The general overview of the project.
Goals: XYZ number of specific measurable goals that the site should achieve.
Target audiences: Who are the target audience, their buying habits, demographics, etc. Some organizations speak to multiple organizations (such as customers, stakeholders, internal audience, suppliers, government institutions, etc).
Messages: The voice and tune associate with the brand, too formal or casual, humorous or serious, etc.
Competition: Overview of the competitors’ website, messaging, navigation, calls to action and key differentiators, etc.
-
Scope of the Project
Before we get things rolling, it’s one of the fundamental steps to define the scope of the project. A well-defined project scope plan includes deliverables and activities in the months to follow. This way, the client and all the stakeholders involved know when they can expect the final design to be ready.
Pro Tip: If clients are happy to communicate and receive deliverables through a single channel, Asana Gantt Chart Marker comes in really handy. You can outline major activities as well as the tasks associated with each along with starting and ending dates.
-
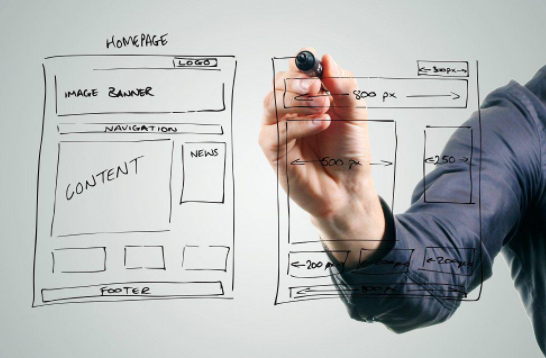
Wireframes & Site Architecture
Before creating a layout, it’s important to design a site architecture. For example, how many pages the website will have, and how they will be connected to each other?
A site architecture consists of the sitemap and wireframes. A well-designed architect will eventually give your website’s design a sophisticated look, any visitor on the website will be able to understand what it’s about and where to click to get specific information.
-
Visual Design
Once we have done all the paperwork and a roadmap is ready, there begins the design process. Having a blueprint ready makes our job quite easy and the chances of any error are minimized to a great extent.
Now it’s our web designers’ job to visually convey key brand perceptual ideas within the design. And due to their decades of experience and up-to-date knowledge of web design concepts, they are very much capable of doing so!
Principles of Web Design
Being a UX/UI design agency in Dubai, we have designed hundreds of sales-inducing landing pages for our clients. And you may ask what are our secret ingredients for coming up with such powerful designs.
Here are some key web design principles you should memories and implement while designing a website for any industry:
-
Simple is Better!
You read it right, simple is better. What amateur web designers try to do is include too much in a little space alongside getting fancy with color scheme and typography. More often than not, the end design feels cluttered.
One of the basic principles of effective web designing is choosing colors that communicate your intended message and evoke emotional responses. We find a color palette that fits the brand and allows it to influence the customer’s behavior towards the product or service being advertised.
The same can be said about typography, which draws attention and serves as a visual representation of a brand’s message. Stick to one or two fonts, strictly avoid multiple fonts for each area. If you use a different font in every section the real message will remain obscured and couldn’t be communicated to the prospect.
You are bound to get over-excited while including visuals in your website. But keep your excitement in check and use visuals only where they make sense (preferably the real ones or royal-free images and videos available for download).
Whether you are adding an image, video, illustration, or any form of graphics, make sure they are expressive and capture the spirit of the company.
Research tells us 90% of the information our brain accumulates is visual. And it can process images 60,000 times faster than text. So every website must have images but only those that form an impression of professionalism and credibility in the visitors’ minds.
-
Design for Skimmers & People in Hurry
Krug’s first law of usability is: “Don’t make the user think.” And it aptly explains the state of an average user landing on the website. With a declining attention span, now less than 8 seconds, you can’t create a research paper in the form of a website.
Gone are the days when lengthy pages and scroll bars worked. The second most important principle is to design for the skimmers, people who are going to make their decision ( whether to buy or not, or subscribe or not) in the next few seconds.
We make sure we get rid of the question marks – the decision users make after a lot of thinking. Why bother them to search for their answer or make them feel unsure in the first place?
Our designers keep the navigation and site architecture intuitive, so people can explore more without getting bored and get each and every query answered that might stop them from clicking on the “buy now” button.
The key is creating a clear structure, moderate visual clues, and recognizable links so the user can find his path to the aim. The most important information about the brand should stand out with the minimum cognitive load.
A high bounce rate is often the cause of ignoring this all-important web design principle.
-
Harmony in the Design
By harmony we mean every element of a layout should work together. How would you react if you see an oversized button on a website, or worse come across contrasting colors spoiling the look? Of course, you will leave that site immediately.
That’s why a harmonious design stands out among hundreds of others created without adequate planning. Incongruities and interruptions in the user experience will distract the user and ruin your months-long effort.
The best practice is to have a vision for how they all fit together. As mentioned before, designing isn’t about cramming elements together but playing with elements in such a way that the design instantly captures the attention of the prospect.
Always be thoughtful about the weight of each element and how they affect the overall look. This sense of harmony will also extend to the brand’s identity including the site’s voice and tone.
Our quality assurance experts are quite strict in this regard. And since our approach has been the same for years, it’s a norm for us to make things user-friendly by establishing uniformity among the fonts, visuals, and navigation.
-
Plenty of White Space
Another important principle associated with web designing is the clever use of white space. This will improve the readability of text and allow you to highlight the unique selling points of a brand.
Instead of cramming elements against each other, leave space between graphics, margins, columns, paragraphs, and visuals. White space helps designers to create a hierarchy for all the visuals and text parts of a website.
White space creates harmony, balance, and leads the reader from one element to another. The idea behind this spacing is to make the design simple and uncluttered alongside delivering information that our readers will enjoy and appreciate.
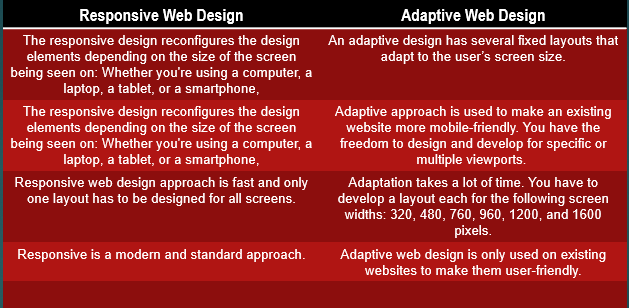
Types of Website Design: Adaptive vs. Responsive
Now then, we have talked quite a bit about web designers and the whole web design process. Let’s now discuss the two common types of web designs, adaptive and responsive.
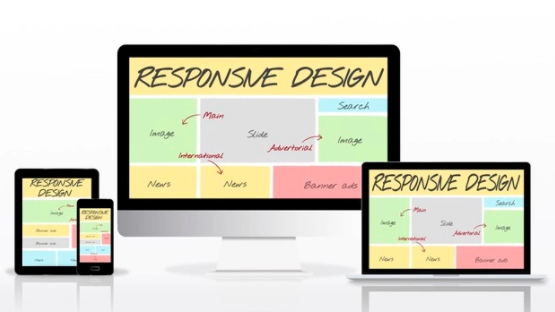
What is Responsive Web Design?
The word responsive in the context of web design means a layout that can adjust itself according to the size of the screen. Responsive web design is one of the standard modern-day web approaches to create state-of-the-art digital products.
Flexible grids and layouts, pictures, and the smart use of CSS media queries are all used in this technique. So if a user switches from his laptop to iPad, the website automatically switches to accommodate for the resolution, image size, and scripting.
It’s too costly to create a separate website for each user, so responsive web design is the go-to approach of enterprise-level businesses.
What is Adaptive Web Design?
Adaptive web design is another approach to create layouts that display content and pages equally well on all sizes of screens. Web designers apply the adaptive web design approach in graphical unit interfaces so the web pages can function on devices of different sizes.
An adaptive design has multiple fixed layouts. It will automatically display the layout designed for a particular device when it’s opened on it. A mobile user will see a layout designed for mobile, a laptop user will see a layout designed for a laptop, and so on.
Now the question is, what’s the difference between both?
Adaptive vs Responsive Web Design
The Most Important Elements of Web Design
To make your website stand out, irrespective of the competition in your industry, certain elements are of utmost importance. Besides images and usability, here are five of those yet to be discussed:
-
A Mobile-Friendly Layout
Succeeding online without a mobile-friendly website in 2022 is a fantasy. Mobile devices (excluding tablets) account for more than 50% of the global website traffic. And this trend will continue to increase. So mobile-friendliness is one of the key elements of the web design process.
-
Engaging Calls-to-Action
What’s the purpose of a website? Of course, the goal is to persuade people to take action. It could be buying a product or asking them to subscribe to your email list.
Whatever the case, the objective can’t be achieved without an engaging call to action. Make it so tempting and captivating that even the cold audience ( that randomly landed on your page) ends up converting.
-
Optimization for Speed
A web page that takes longer than 5 seconds to load loses approximately 90% of the traffic. Moreover, a 100-millisecond delay in load time can cause a drop of 7% in the conversion rate. Though it’s the front-end developer’s job to take care of the website’s load and speed, designers have to consider this aspect while creating a design.
The more elements you include the longer the page loading time will be. The best practice is to include animations and sliders only where they make sense.
-
Content Hierarchy
Content hierarchy is another important part of the web design process. Even content has a priority, some images and texts are optional while some deliver the punch you need to drive conversions. It’s the web designer’s job that highly the most important information and has space for supportive/additional info.
We at Digital Gravity involve writers in the landing page design process to make sure both the content and design complement each other.
-
Navigation
And lastly, you should give extra attention to the navigation. See it as the end-user, how would they perceive it? Is it too fancy or confusing? Can the user easily navigate?
A viewer should know where exactly he is on the website and how he can access the desired information. There is a fine line between an interactive menu and an annoying one, think before you create one!
Choosing a Web Design Tool
Tools can make or break the design of your website. As it goes without saying, the more features a tool offers the easier will it be for you to create something untaught!
We recommend the following tools for designing your website:
-
Photoshop
Who hasn’t heard about Photoshop? All web designers are aware of its use because in the first phase a PSD is designed for a website that is later converted into responsive HTML.
PSD to HTML conversion is a basic skill every web designer needs to learn before he is ready to kick-start his professional career.
-
Sketch
The sketch is another popular web design tool. It is mainly used for vector UI designs. You can create interfaces and prototypes for your online store and businesses, which is a handy feature in the testing phase.
You can also use reusable UI assets and elements, minimizing the time and effort served on future projects. Further, you can export your design into a clickable prototype.
-
Adobe Dreamweaver
Adobe Dreamweaver is the favorite tool of quite a few of the design experts part of our team. You don’t need to be a coding geek to use this awesome tool. You can perform HTML editing alongside visual designing as it’s capable of both.
The real-time changes made in the design cut down the time spent on website development to a great extent. That’s why despite being an old tool it’s still used.
-
Adobe XD
Though it’s a paid tool, Adobe XD is quite popular. We recommend it for low and high-fidelity designs and prototypes. It is primarily used for creating prototypes and design mock-ups.
If you are a Photoshop user and looking to switch to another tool, Adobe is a great choice because it is quite similar to Photoshop.
-
Framer
The Framer is another popular tool among web designers. Framer was once used to be a JS library used for creating prototypes, today it’s an all-in-one tool used for creating awesome designs and no-code prototypes.
Framer features a huge library of visual assets, each of which is customizable. So whatever your needs are, you can simply add those visuals in your design after small tweaks here and there.
Note: These are just five of the best tools being used today. Don’t hesitate to explore and experiment with more web design tools. The design landscape is constantly evolving and so are the tools. To create modern and aesthetic designs, you need tools that bring advanced features to the table and give you creative freedom.
Difference Between a Website & Landing Page
Now then, we have talked in detail about the web design process. But do you know what’s the difference between a website and a landing page? If you think they’re the same, that’s not the case.
A landing page and website serve two different purposes. And thus, you will find quite a difference in their designs.
-
The Goal
The primary difference between the two is the goal. Both have two different goals, a website contains detailed information about the brand. It is also a source of user engagement. A website may consist of hundreds of pages and each page has a specific goal or content in it.
On the other hand, landing pages have a single goal. It could be growing your email list or selling a product. They are to the point and have very little content. These are part of the user journey where your prospects make a decision – either they convert or bounce back, nothing in between.
The designer has to consider the goals behind each while designing the UI of both.
-
Content
In terms of content, landing pages are very small. The content is mostly in the form of visuals and there’s no lengthy page scroll bars. You have to say it all within a few hundred words.
On the other hand, a single page on a website can have up to 500-800 words. And as you increase pages, the word count of the entire website keeps going up. For a designer, it’s a challenge to design a landing page.
It may sound easy, but as a landing page design and development company in Dubai, we understand the importance of research and strategy in the landing page design process.
-
Navigation
If you have seen landing pages, you must have noticed that there is no navigation. What’s the point of having one when there’s only one page? On the other hand, websites need navigation.
Without a navigation bar, a user would find himself lost with nowhere to go. Though it may sound like a cut down in work for a designer, it’s a challenge: How would you make a page look normal without a nav bar?
Usually, designers show headlines at the top of a landing page to instantly catch the attention of the visitor.
-
Landing Pages are Visual-Heavy
As you must have noticed in hundreds of landing pages you have seen yourself, they contain a video or multiple images than a single page of a website. The thing is, the purpose of a landing page is to derive action, whereas a website also has informational content.
And there’s no better way to convince your prospect than display positive images or video testimonials regarding your product or service. So naturally, designers use a lot of visuals in the landing pages.
Thus, the layout of a landing page is quite different to a normal website and the designer has to make sure visuals look impressive and convey the intended message in the best manner possible!
What is UX?
User Experience… sounds familiar? You must have heard this term hundreds of times. The online experience you provide to a visitor decides whether the same customer will return again or not. And most importantly, Google now ranks websites based on their User Experience.
The term ‘User Experience’ has broad meanings. It involves the entire process of acquiring and integrating the product, the design and usability of a website, the functionalities, and how one feels while reading content or navigating on your website.
The Value of UX Design
When you plan to buy a product online you click on a dozen different stores. But you only buy from a store that addresses your pain points, sounds familiar, and the design is so captivating that your gut feeling tells you that’s the right place to buy. Ever wondered why this happens?
Because human beings crave comfort. Making buying insanely easy is the best way to increase conversions. People don’t hate buying but they buy from places where they have to do the least research and can buy with a single click.
Here are some worth noting statistics that reflect the importance of UX design:
- A dollar invested in user experience yields a $100 return.
- 39% lose their interest in the content when the images take too long to load.
- More than 80% of adults believe a company’s mobile website should be just as good as its desktop one.
- 88% of users don’t return to a website after a bad user experience.
- If a website takes more than 3 seconds to load, 40% of the traffic will bounce back.
- 70% of people prefer to read lists with bullet points.
These are just a few stats. You can find hundreds of more numbers compiled in recent years, each of them advocating the fact that UX is everything. The real evaluation of UX’s importance can be done in terms of revenue.
Invest in your website’s UX by connecting with a UX design company in Dubai and experience the change yourself.
Who’s a UX Designer?
A lot of people are confused between the term ‘web designer’ and ‘UX designer.’ Previously, there was no such concept of UX design, or I should say it wasn’t given any importance.
But today, as hundreds of websites are competing in a single niche, the one with a human-friendly UX stays ahead of the competition.
And that introduced the profession of UX specialists. These are not ordinary designers or coders but people with creative and analytical minds who design the customer experience.
Basically, they step into the shoes of a customer and advocate for the user’s needs while balancing the business goals.
UX design audit agencies in Dubai now have teams dedicated to this department. Their job is to design and test the UX of the websites they design and develop for their clients.
User research: As mentioned before, UX experts are not only creative but have a sound knowledge of human psychology. They conduct detailed research about the prospects of a business that will be landing on the website daily. They also study the competitors, the industry standards, and the technical barriers to craft an action plan.
Design: A UX designer analyzes the design of a website. Mind you, it’s not just about making it pretty but convenient as well for the end-user. If the design is creating problems instead of solving them and the UX designer suspects it will turn off the majority of visitors, the design will be rejected.
UX copy check: A UX designer also checks the written copy that will go onto the website. Does it sound good with the design, or does it reflect the voice of the product/organization? Content now intersects with the UX of a website, so UX designers are kind of jack of all trades in digital marketing.
Validation with users: This is a crucial phase of the UX design process. Once the UX is ready, the UX expert will identify the problems faced by users during interactions. The user behavior insight will help the UX team and designers to further improve the experience.
What are the Most Important UX Design Skills?
Fancy a career as a UX designer, want to know what are the skills required? The following skills are a must for every User Experience designer:
-
Research Skills
UX designers are great researchers. They like to surf online for hours, observing the UXs of competitors’ websites as well as websites of top brands from various other industries.
The goal is to collect as much inspiration as you can. From similar websites they get an idea about the needs of a user, their expectations, motivations, etc. The research is the core of every exemplary UX.
Don’t try to reinvent the wheel but work on the proven UXs while sprinkling your creative ideas from the top.
-
Wireframing & Prototyping
UX designers have a great understanding of wireframing and prototyping. Both help to understand the functionality of a design and how it will work before the final product is ready. The developer and the stakeholders get an idea what are the barriers associated with the idea, and if it’s implementable or not in the first place.
-
Understand of Colors, Fonts, & Visuals
Visual communication is an important part of every designer’s job. It allows UX designers to create interactive prototypes and mockups that leave a great impact on users. Every User Experience expert has a solid understanding of layout, color, typography, icons, and images.
-
Analytical Skills
All skilled UX exports have great analytical skills that help them to understand the design and how well a user would be able to interact with it. Based on those analytical skills, a UX designer will understand the connection between product and user, ultimately enabling them to iterate better designs.
-
Interaction Design
You may have designed something striking but how can you be sure that your user sees it the same way? It’s important to understand how a user will interact with the design. All UX designers use interactive prototypes to understand how a user will interact with the product and if it’s better than the competitors’ website or not.
-
Decision Mapping
A lot happens in the visualization before the design is ready. Decision-mapping is a method for improving the logical structure of the design. It’s like planning how the visitor will move from one page to another and eventually take the intended action.
-
Mood Boarding
Mood boarding in UX is a collage of icons, images, fonts, and other UI elements that communicate the artistic direction of a project. Each of these elements has a significant impact on the mood.
So the User Experience designers have to focus on meeting user needs and solving the present problems.
-
Information Architecture
It’s not just about littering the interface with as much information as possible but creating content in a hierarchy. There’s a certain sequence to be followed to make the information comprehensible.
This is a UX designer’s job to work on this aspect. If the information is not presented in the right manner, the website will not meet the objectives.
UX Design Approach: The Quadrant model
Chances are you have already heard about the Quadrant model. It’s nothing new but revolves around the same UX design skills we have discussed above. Namely:
- Interaction Design (IxD)
- Experience Strategy (ExS)
- Information Architecture (IA)
- User Research (UR)
Essential Tools for UX Designers
Now you must be thinking about the tools used in the UX design process. They are often the same tools we use in the web design process as the nature of both tasks is quite similar.
However, certain tools are specifically used for UX design. A few of the prominent ones are:
-
Axure
Axure is a prototyping tool apt for creating prototypes full of details to avoid any inconvenience in the future. You can also track the workflow through it. The tool is equipped with popular prototyping and UI design features. You can even monitor the changes in real-time and minimize the delivery time.
You can test the functionalities and put everything together for an easy developer handoff. Smooth project management and streamlined communication are one of the perks of Axure among several other tools used for UX designing.
-
Marvel
Marvel is a great UX/UI design tool for both amateur and experienced designers. Its ability to use both low fidelity and hi-fi wireframes, interactive prototypes and conduct user testing makes things easy for the users.
In simple words, it gives you everything you need to design and test your prototypes. Its Handoff feature gives developers all the HTML code and CSS styles they need to get started.
-
Framer X
Next up is Framer X. It’s not a new tool but previously it was only used as a code-only prototyping application. Today, Frame X offers various UI design features for building functional prototypes as well as testing them for usability.
It works perfectly with React which is a huge perk as it’s the latest and prevalent technology in the web design landscape. With Famer X you get a variety of plugins for integrating social media, Twitter, Snapchat, and players for embedding a variety of media, grids, and other useful components.
-
Maze
Maze is another powerful UX tool. It is designed to conduct accurate and in-depth testing of the User Experience – even without prototypes. You can test and validate ideas, concepts, or even your copy.
The tool offers actionable quantitative metrics from A/B tests, success rates, misclick rates, and page heatmaps so changes can be made accordingly. Third-party prototype and wireframing tools like Figma, Adobe XD, InVision, Marvel, and Sketch can be combined with the maze.
-
Visual Sitemaps
This is a dedicated tool for creating sitemaps. It’s convenient for UX designers to have a tool like VisualStiemaps that creates sitemaps on the go. It has automation, the capacity to go through password-protected websites ( that are not even live) and import them into the sketch. This fastens up the UX design process.
What is UI?
If you think UX and UI are interchangeable terms, you’re wrong. That’s not the case. They are two different elements of a website and are taken care of by experts of both domains. We’ll discuss the difference between the two in a while. First, understand the UI.
The UI, also known as the User Interface, is the method used by designers to create the user interface of software or digital devices. It’s completely related to the look and feel of a website. Your first impression, the background visuals, the color scheme, the font family, and everything part of the look are part of the UI.
Poor UI means poor UX, but a creative and sparkling UI doesn’t always mean a top-notch UX.
What Skills Do UI Designers Need?
The skills required to become a UI designer are the same as UX design. However, in the modern-day web design industry, you are supposed to be a master of all.
Not only should you be a good researcher, an avid reader of human psychology, and creative, but also analytical and technical in terms of use of web design tools.
A UI designer must be:
- Proficient in the use of advanced web design, prototyping, and testing tools
- A creative thinker
- A Problem solver
- Analytical minded
- A team player
- A great communicator
- Aware of the modern trends
If you have the above-mentioned skills, the sky’s the limit. Web designing is one of the high-demand skills in the world, not just in the technology world but as well as in the advertisement industry. So we can call it a blend of technology and creativity.
Where to Find UI Inspirations?
Well, that’s an interesting question. How do you find inspiration to create UI for your website? We have been in the web design business for a decade and during this period we have designed and audited hundreds of UXs and UIs in Dubai.
Here are two ingenious ways to hunt inspirations:
1. Competitors
It’s pretty obvious, isn’t it? Where else can you find inspiration if not on your competitor’s website? The one who’s the leader in your industry is obviously doing something different and that unique bit of UX/UI is keeping them ahead in the race.
Listing down your competitors before designing a UI is a sensible approach. The design process should only begin once you have figured out how you can come up with a better User Experience and User Interface than the rest.
2. Global Brands (Irrespective of their Industry)
Web design is a creative process and demands out-of-the-box thinking. So why limit yourself to your industry and competitors only? Think differently and browse as many websites as you can online before putting together your website’s design.
Worldwide businesses and industry giants spend millions of dollars yearly to work on the UX and UI of their websites. You may not have so many resources but at least you can identify the magic patterns in their design to replicate those.
The key is to look for unusual elements, content hierarchy, or something unique that has earned the brand applause and recognition.
The Visual Aspect of UI Design
Visuals are the soul of any UI. Without these A User Interface will feel boring and thus, there’d be no reason for a visitor to come back later in the future. But then again, you can’t litter it with visuals, an image over another, a video after video, or never-ending animations.
The balance is the key. We would like to share some key points with you regarding the visual aspect of a UI.
Consistency
It makes sense to design and create unique visuals on each page. But consistency is the key. Inconsistency can make even a staggering design unusable. No matter how beautiful it is, poor usability will make it feel ugly.
Before you design your UI, sit down and create your UI and the visuals you will be using on each page on a paper for your future guidance. The placement of visuals on each page should be consistent, this will help you to maintain the aesthetic of your product.
For instance, if you have a visual on the left at your Home page, it’s wise to keep visuals at the left on all pages. Besides that, the size and quality of visuals should be the same.
Trends
Some trends are faddish while some last for decades. Nevertheless, you should consider the trends to make your visual design attractive for the end users. Make sure the trends you are incorporating have worked for others and are likely to generate the same results for you.
Also, visual trends you are following should be suitable for your industry.
A Clear Hierarchy
Visual hierarchy is important. How you display items on a page or screen and how you draw attention to each is an important visual aspect of a well-designed UI.
Basically, the aim of visuals is to communicate information and catch the attention of the visitor. If your user can’t immediately find what he’s looking for, he is never going to convert or take the desired action.
Put your visuals on each page according to their priority. Some contain the primary message while some are supportive, make sure you know where you are going to place which visual.
The Human Aspect of UI Design
Of course, you are designing for humans. So you are supposed to take their needs and preferences into account. When designed without considerations, UIs are bound to push your business off the cliff deep into the ditch of failures.
So what are the human aspects of UI design?
Ease of Use
The first aspect is pretty obvious, user convenience. The best UI experts take an average human’s comfort into account before designing a navigation bar, a layout, or any element of a design.
How would a user see it? Will it be convenient for him to navigate on the website and access the relevant information? Also, human minds trust those websites that look familiar.
The UI should be so straightforward that even a primary school kid could tell you which option will take you on which page. As simple as that!
Content Representation
Sometimes a well-written copy used on a poorly designed UI yields failures, while an average copy does wonders on an aesthetic yet simple UI. The point here is that content representation is often underestimated in the UI.
How you present the content is a big deal. If something makes sense and sounds more convincing in an infographic or slider than text, go with the former approach.
Likewise, arrange your content in terms of priority. The most important information should be highlighted and go at the top, followed by supportive queries or answers to common user equations.
Navigation
A lot of users will land on your site but leave if they find it difficult to navigate. Ask yourself, would you ever take an unfamiliar route while traveling to another city? You won’t because time is of utmost importance.
The same goes for the web users. If they can’t decide what your website is about or what it offers by looking at the menu bar, you can’t expect your site to yield awesome results in the form of leads and conversions for you.
And the one who can take care of this aspect is the web designer itself, while designing the UX/UI.
Fonts
Text readability is another important part of UI. After all, it’s the words on your website that persuade a visitor to take action. But what if they are not readable at all?
Experiment with different fonts and evaluate their effectiveness. Once again, simple is better. Fancy fonts for a web page are never recommended. Look for fonts that are easy on the eyes and the user doesn’t have to strain eyes to read.
Adjust the font size and choose the font color accordingly. Discover the best google web fonts for exceptional web design
Colors
Human minds are being programmed right from the first day they came into this world. And colors have a huge impact on the decisions they make. Observe the ads around you. Rarely will you find an ad in gloomy colors such as black, gray, or something too dark.
Blue, green, white, red, and yellow colors are prevalent in the advertisement industry. Yellow and red are full of energy and positive vibes. Green, blue, and white evoke a sense of trust in our minds.
So the best performing UIs have color combinations based on these colors.
Some Useful UX/UI Inspiration Platforms
We understand it can be really frustrating to manually look into websites and make notes about their UX/UIs. Fortunately, there are some platforms that offer inspiration for every industry. All you have to do is make small changes here and there and you will be ready to rock and roll!
-
Flickr
Well, when it comes to designing a UI, you can collect inspiration from almost everywhere online. Though Flickr is an image and video hosting service, for creative individuals it’s an ocean of ideas.
Search for high-quality photos, imagine a navbar and other website elements on those. Ta-da!!! You just got an idea where to start. It might take some time and iterations to create a captivating and usable interface, so don’t rush. Take your time.
-
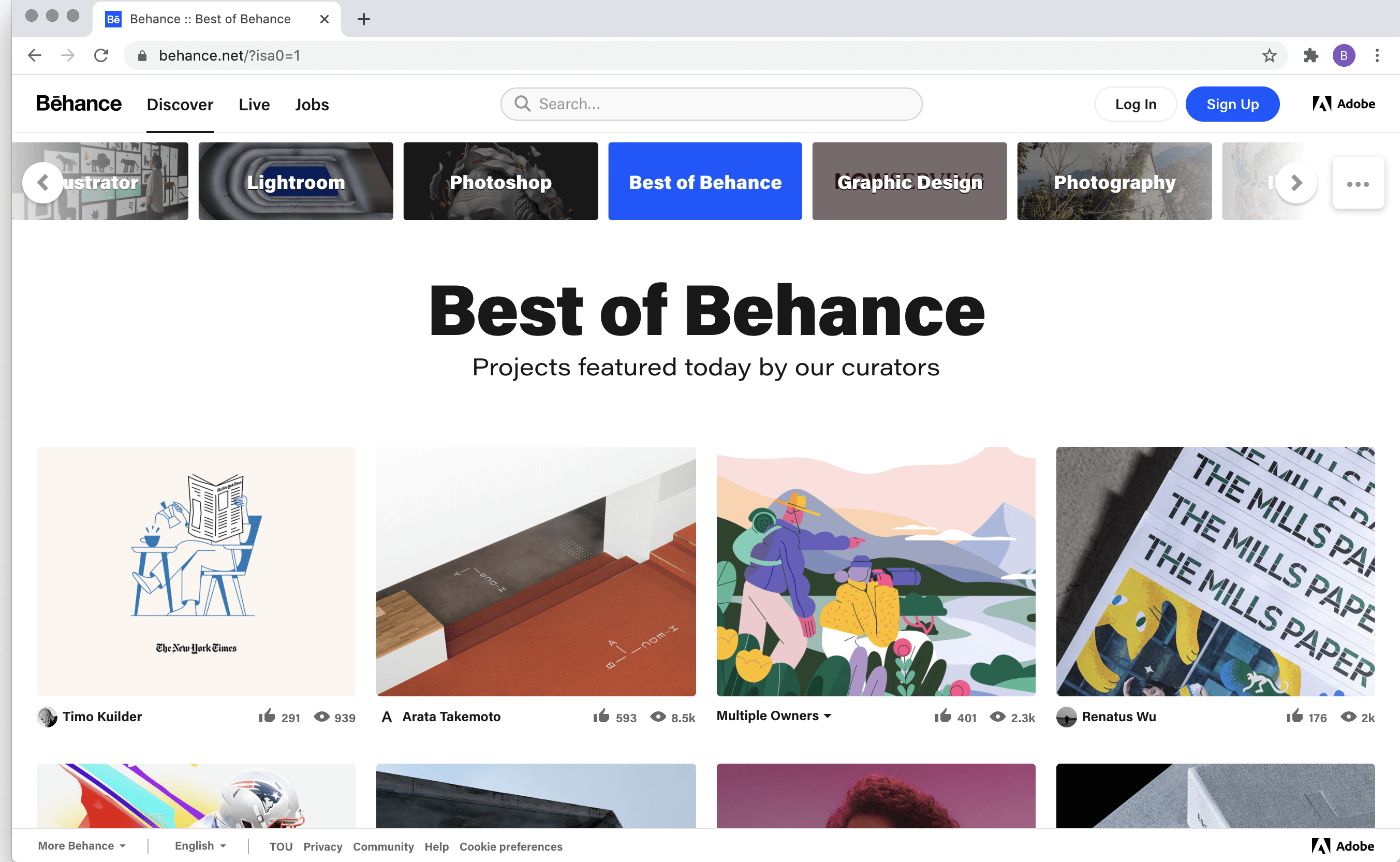
Behance
Behance is another great platform to get some inspiration for your website’s UI. It contains lots of stunning creations by different designers from all over the world.
Don’t worry, you won’t have to wade through junk or ordinary stuff. Their team carefully selects new UIs from a variety of fields every day. You can find inspirations for fields such as design, fashion, illustration, architecture, photography, animation, and many more!
-
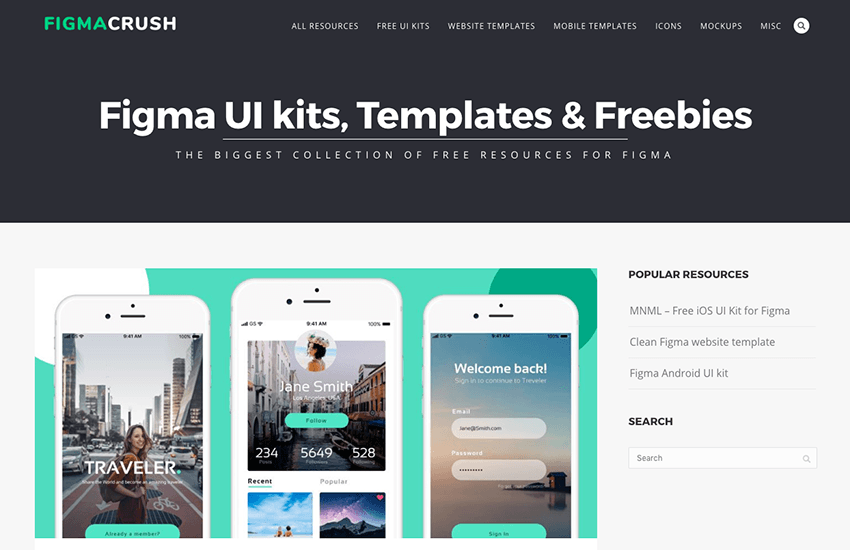
FigmaCrush
Are you a Figma user? If you are, then explore FigmaCrush to find a diverse collection of design resources for Figma. FigmaCrush is a curated list of Figma UI kits, mobile and website templates, icons, and much more.
This is an asset for the Figma community – an asset that simplifies their job and speeds up their work.
-
Pinterest
And when it comes to design ideas, how can we forget Pinterest? With millions of videos and images available for download, you can acquire design ideas for any industry.
Not only that, by looking at the likes, comments, and overall responses of the people against a certain video, you can maximize your chances of nailing your website’s interface at the first attempt.
-
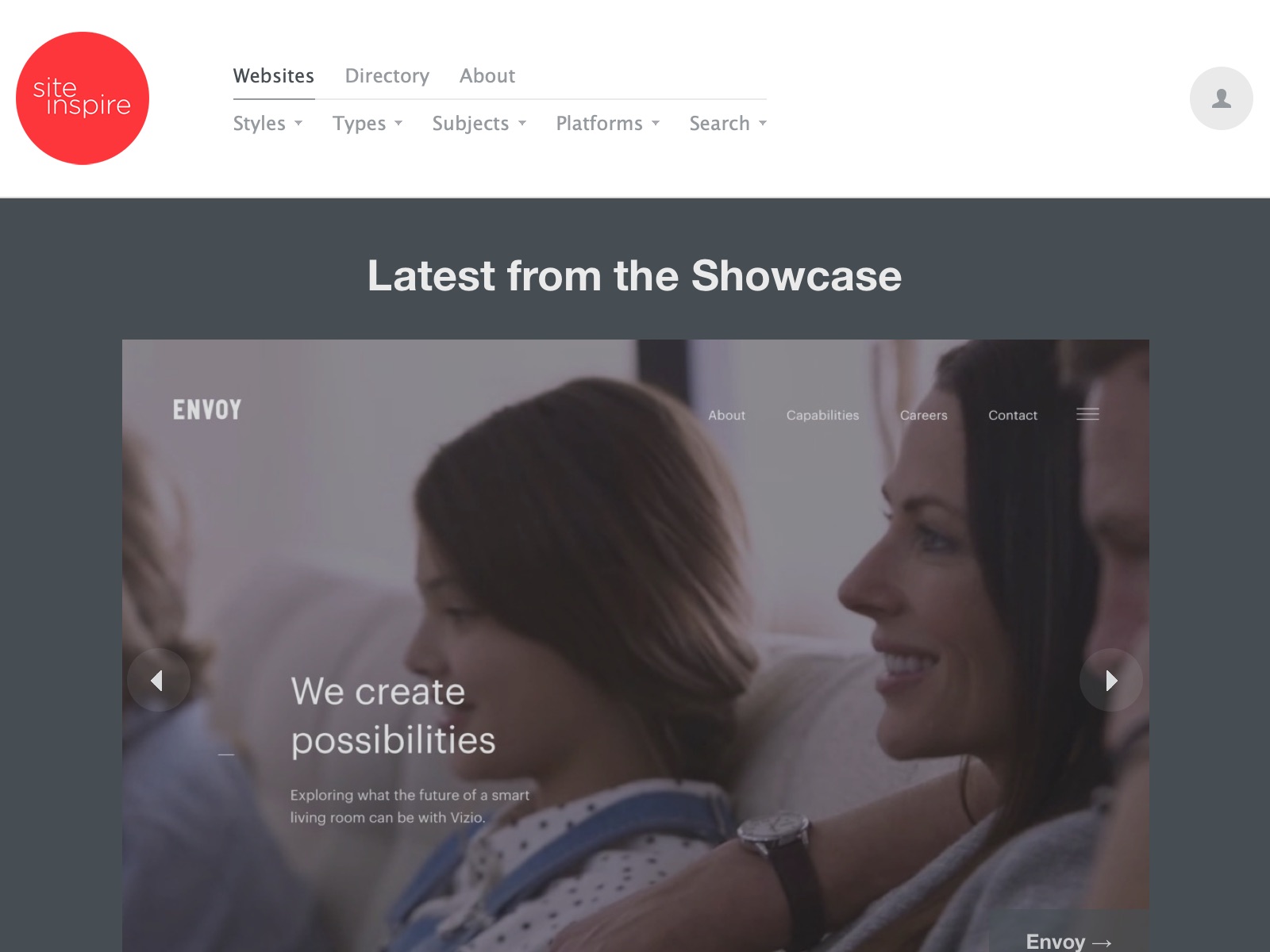
Site Inspire
Siteinspire contains the finest web and interactive designs. There’s an option to search for designs via styles, types, subjects, and platforms. You can explore your options and analyze their pros and cons until finally picking the best one available.
Besides that, you can also submit sites that you would like to be featured.
-
Smashing Magazine
And when it comes to UX, we recommend you to check out Smashing Magazine. It provides you with a variety of learning resources about web design and development.
For a UX designer, it’s not just about inspiration but as well as understanding the core of a convenient User Experience. It takes time and constant learning, and Smashing Magazine is the place to visit when you feel blank.
-
Designer News
Designer News is another design forum community where you can find the work of contributing designers from all around the world. So for something unique, trendy, and out of the box, it’s nice to have a look here.
Particularly for UX designers, this platform brings new insights, allowing them to weave experiences that create brands and boost user engagement.
-
User Experience Stack Exchange
This site is for questions and answers – just like Quora. However, it is exclusively for the User Experience community. You can start your basic research from here regarding the project in hand.
Moreover, you can take the opinions of other expert designers to make sure you are not missing out on something important while creating your road map. To ensure the accuracy of answers, the platform lets people vote for the best answers and they are later displayed at the top in search results.
-
Creative Bloq
Creative Bloq contains a wealth of material on web design, graphic design, illustration, and a few other design-related subjects. To make the best use of this platform, you have to dig deep and find out the relevant answers and concepts to your queries.
-
Medium
And lastly, we have Medium. Maybe you are already familiar with Medium, it’s an online publishing platform where anyone can post his content. A lot of web designers and UX experts post their ideas, tips and tricks, and their work on Medium.
To up your design game, give those articles a read. Interact with the designers and no reason why won’t you gain some handy bits of design and UX-related knowledge.
UX Vs UI: What’s the Difference?
A lot of people (even amateur designers) are unaware of the differences between the two terms. It’s a common practice in the web design industry that very few of them hire teams to take care of UX/UI. Instead, they leave everything to the designer.

If a website looks attractive and captivating it’s due to the UI.
But when we talk about the UX, it’s all about the user:
- How do they feel while navigating on your website?
- Can they understand what your website is about?
- Is it convenient for them to take the action you want them to take?
- Is the content understandable and in the right format and hierarchy?
- And everything in between.
So, in short, the UI is about the look while UX is about the feel.
How UX & UI Work Together
Both the UX and UI go together. Let’s put it this way, will a website perform well if either of the two is not perfect? As mentioned before, it’s not just about the interface but User Experience as well as how fast and smoothly you achieve your objectives with your website. And it applies to any digital product, not just a website.
Both UX and UI designers have different skills and work at different stages in the process. UX comes at the top in this process as the User Experience experts conduct detailed research in the beginning to understand the goal and pain points of the audience.
A UX expert will map the entire user journey and include suggestions to improve it. This also includes the wireframe design. And then the UI designer turns those into reality. A UI designer works according to the wireframes and implements changes across the website accordingly.
Feedbacks and changes are normal in this process. Several tests are conducted before the team finally reaches a UI that can be deemed as the best of all. Throughout this process, considerations of website design cost play a critical role in balancing functionality with budget constraints, aiming to deliver the best user experience and interface possible within financial limits.
Final Words
The web design process continues to evolve and improve. It isn’t just about creating another website anymore but catering to the needs of your prospects to the utmost extent possible. The one (among your competitors) who spends more on the UX/UI and overall design process of a website will eventually emerge as the leader.
Have a question? Surprise us with your queries. Our UI/UX designers are ready to help you out with the User Experience and User Interface of your website. Let’s connect and do it now!