Case Study
City University Ajman
Licensed by the Ministry of Education, City University Ajman (CU Ajman) is based on the U.S. education model. CUA provides its students with a wide range of educational programs in humanities and social sciences, informatics, and health sciences. The institution commits to offering world-class education to its students and produces competent and dedicated professionals to rule the world.

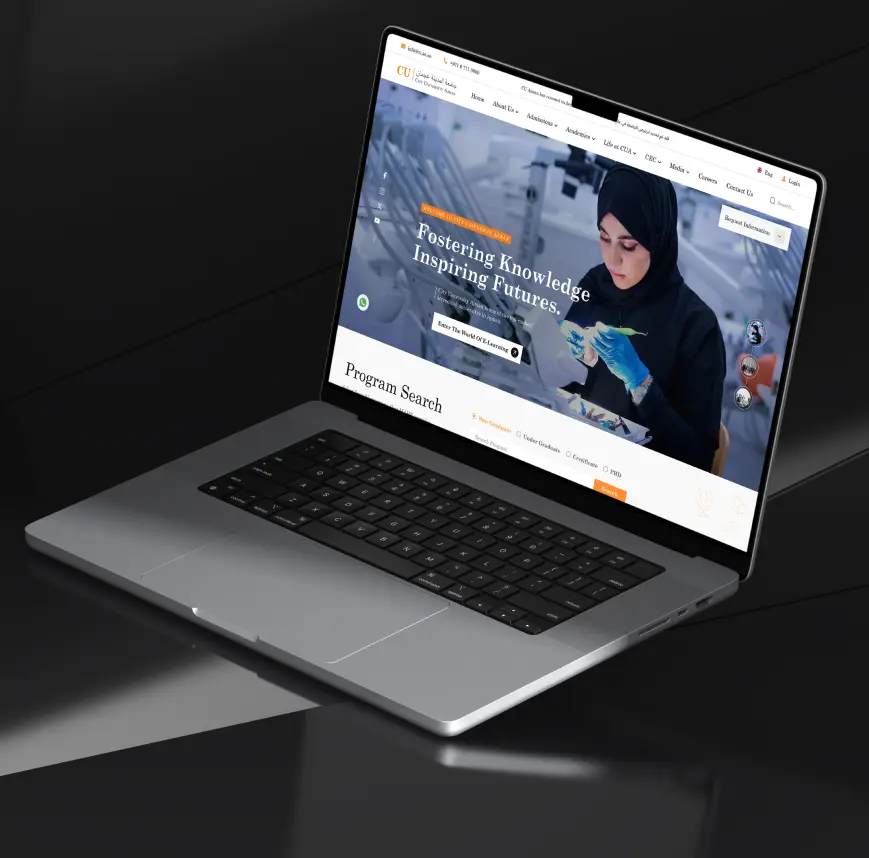
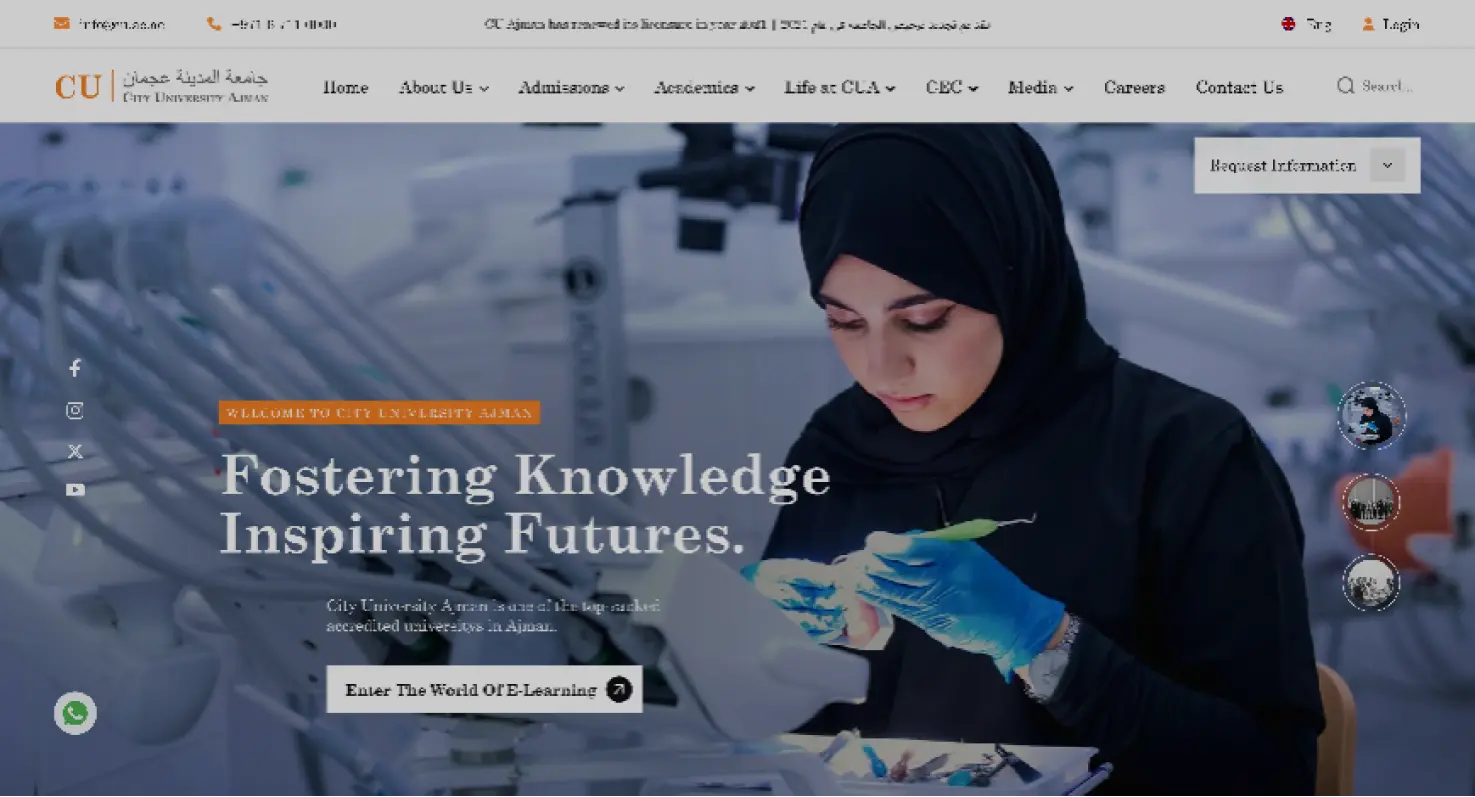
City University Ajman asked us to design an attractive UI/UX for their website so that they can showcase their portfolio to their students and other visitors.
- Industry Government
- Technologies UI/UX Design
- Launched 2011
- Country UAE

About the Client
Building a Generation of Leaders & Pioneers
CU Ajman is strategically located to be easily accessible from all Emirates and is tailored to meet UAE and international employment requirements. Their co-educational learning environment caters the needs of students from different nationalities. The main objective and vision at CU Ajman are to offer the highest quality of education in academic programs to enable students to compete efficiently and effectively in international labor markets.
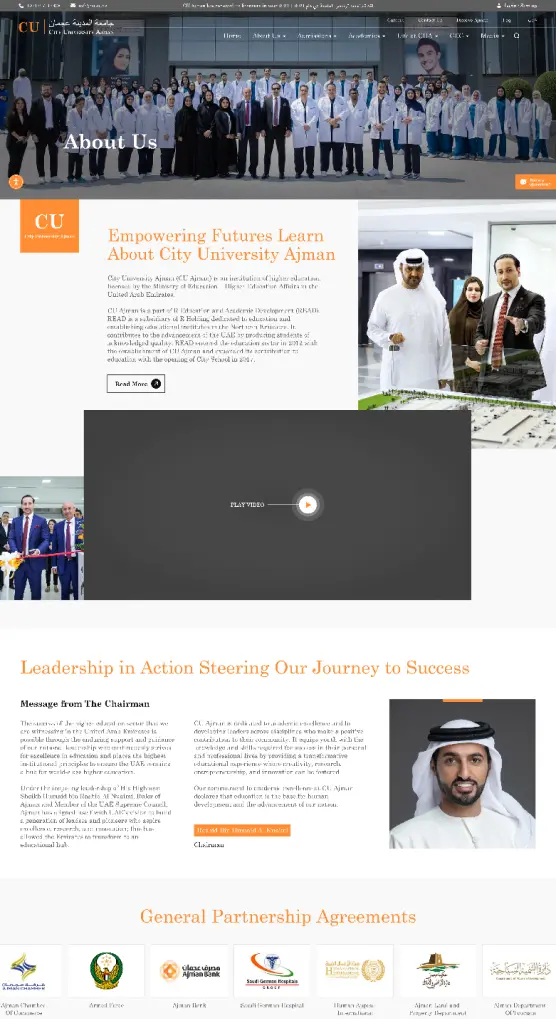
What We Did for City University Ajman
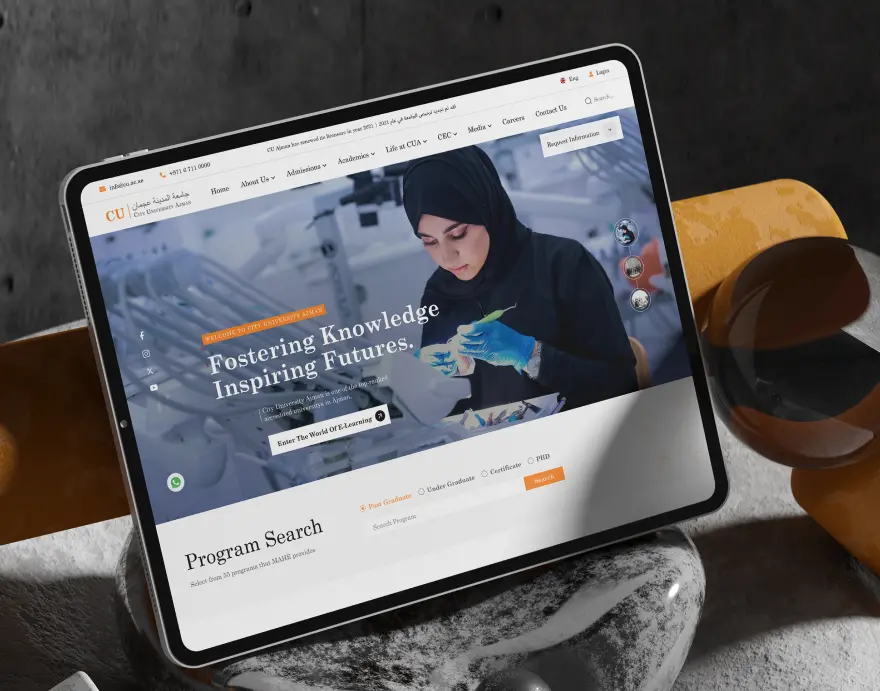
City University Ajman reached out to us to get their website’s layout designed in a way that would help them showcase their aim to provide education. Our team at Digital Gravity answered the call and began working on the task at hand. We aimed to design a site that would attract more visitors and increase traffic on the website.

Our Challenges
Challenges We Overcame
Unique Brand Identity
The client had asked us to create a website that represents City University Ajman's values and aims to attract students and other visitors.
Mobile Responsiveness
Mobile responsiveness is essential for a website, especially for an educational site like this. For that purpose, we worked diligently to make the design mobile responsive so students could easily access it.
Seamless User Experience
We created a design that incorporated a simplified and modern design so students would not have any difficulty searching for their desired things.
Optimizing Site Speed
Our team of designers worked hard to make a website that would load faster and not frustrate the students or visitors with lagging pages.
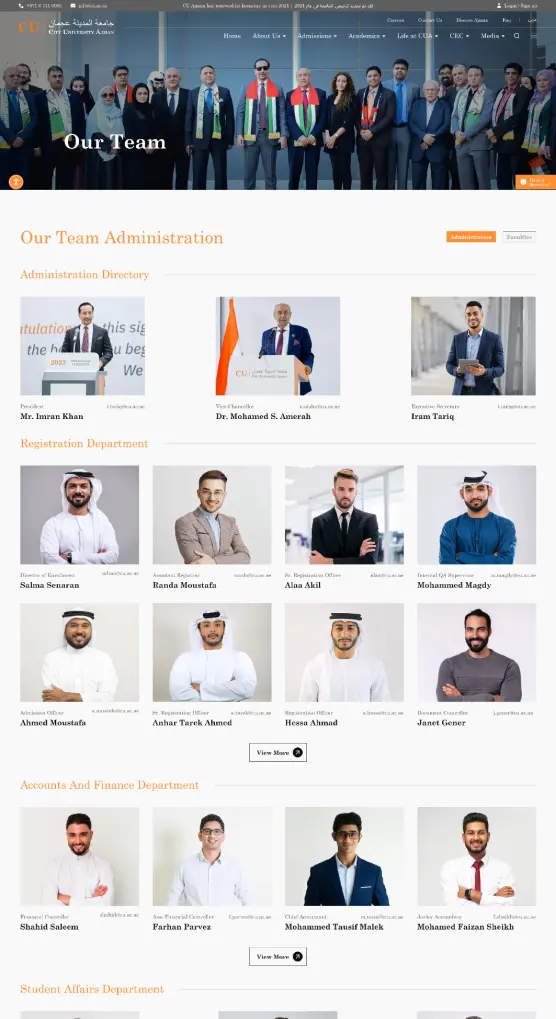
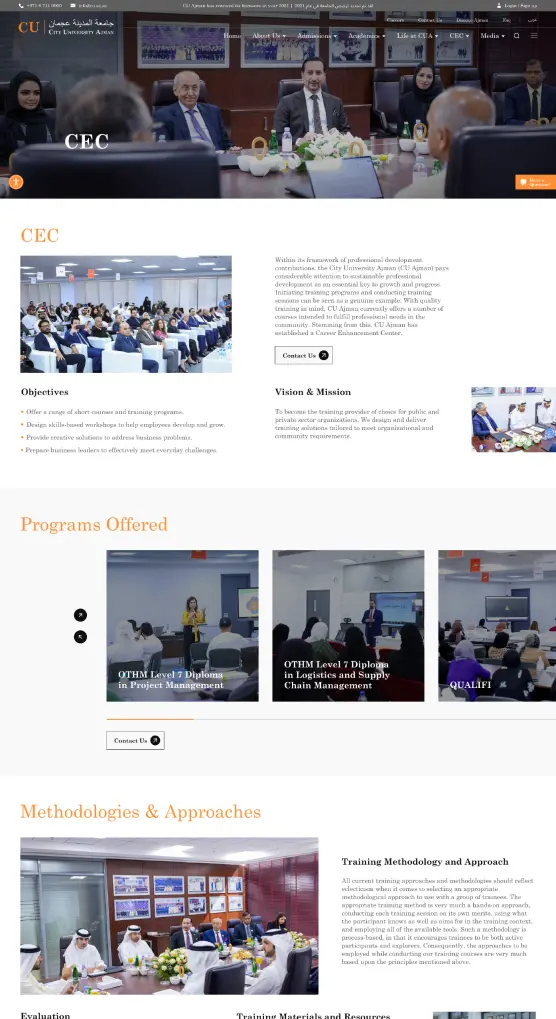
Inner Pages



The Result
What We Delivered
As per the university’s request, our team at Digital Gravity designed a website with a modern and attractive design so visitors and students don’t get disengaged. We did thorough research to understand the vision and objectives of the university and tried our best to showcase them. This helped us in understanding and designing a sleek and attractive design with a modern touch. We are glad that our work pleased and satisfied them.
Results