Case Study
Sparkle Towers
Sparkle Towers is a resort-style multi-building complex in Dubai. Its construction began in 2014 and it was completed in 2019. This dreamy estate is nestled in Dubai Marina overlooking the stunning water view. These two towers are developed by Tebyan Real Estate with the collaboration of an Austrian crystal company, Swarovski.

Digital Gravity helped Sparkle Towers to make a website for them. Their goal was to showcase the luxurious lifestyle they are offering at Sparkle Towers.
- Industry Real Estate
- Technologies Website Development
- Launched 2019
- Country UAE

About the Client
The intersection of Luxury & Convenience
Sparkle Towers Dubai is a luxurious residential complex located at the heart of Dubai Marina. It was developed in 2019 by the partnership of Tebyan Real Estate and Swarovski, an Austrian crystal company. Sparkle Towers is the epitome of luxury living with all amenities such as a gym, spa, temperature-controlled swimming pool, jacuzzi, and apparently an on-demand limousine service.
Our Services for Sparkle Towers
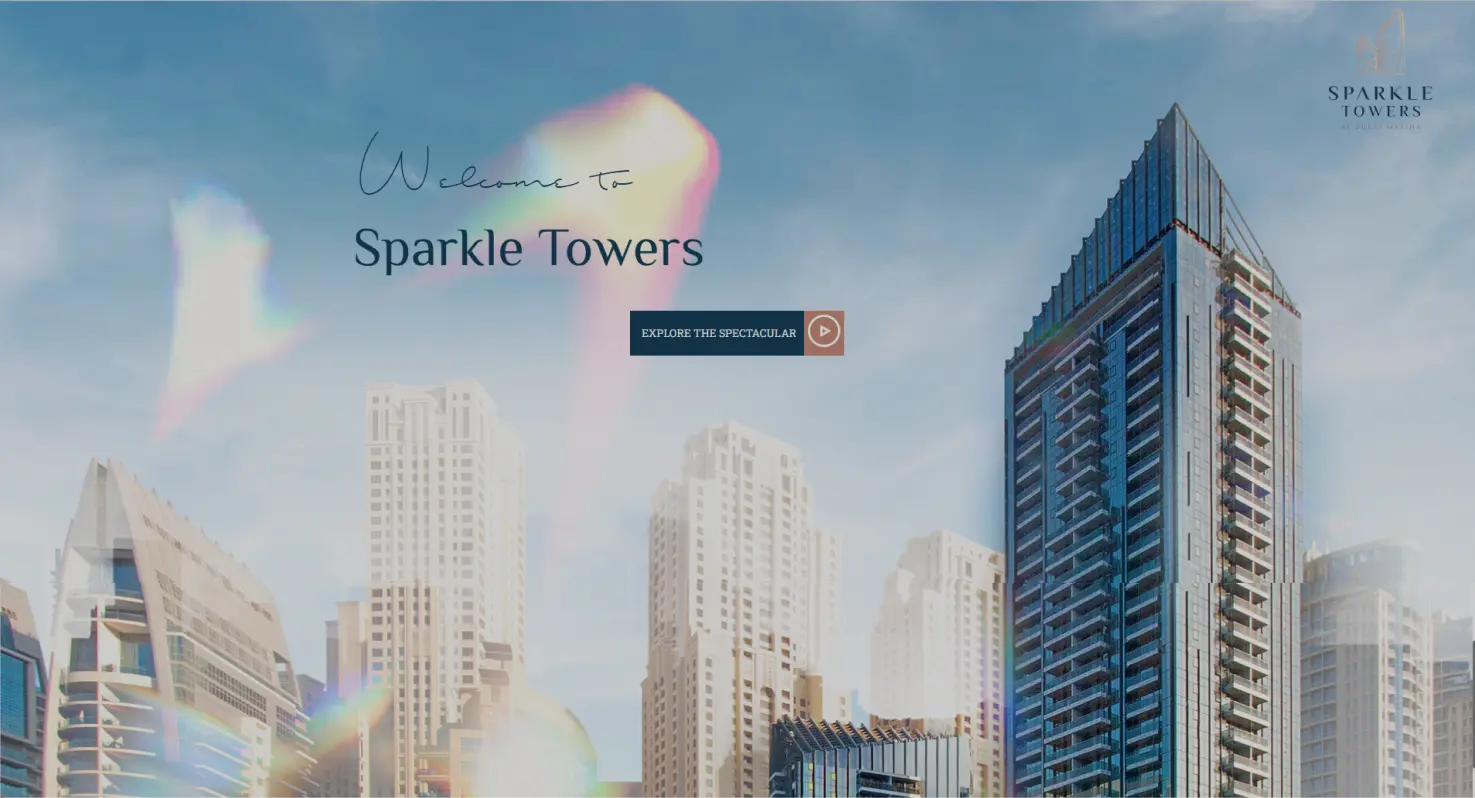
Sparkle Towers wanted a responsive website with a glamorous design. We did our best to capture the luxury lifestyle of Sparkle Towers in digital form. Our developers opted for an elegant theme for their website to match their aura. The images used in the website showcase the lush views and facilities that are available at Sparkle Towers. Digital Gravity’s web developers displayed the purpose of Sparkle Towers very nicely.

Our Challenges
What We Encountered
Futuristic Design
Just like Sparkle Towers itself, they wanted their website to have a modern look. We used a stylish layout and themes to design their website to match their style.
Listing the Amenities
Sparkle Towers Dubai has so many facilities to offer for example a gym, spa, security, etc. It was difficult to display all of them without overshadowing any but our skilled team handled it effortlessly.
Seamless Navigation
It is a hassle when you don’t seem to find the thing you are looking for on a website. To avoid this, we created an easy-to-use design so that the visitors would not face any trouble navigating through the site.
Responsiveness
Responsive websites can be made by using Grids, Flexbox, or media queries in CSS. Our developers used grids with media queries to make Sparkle Towers’ website responsive.
The Result
What We Delivered
Digital Gravity developed a sleek and attractive website for Sparkle Towers so that they can easily reach their potential clients. Sparkle Towers wanted a unique and futuristic website for themselves. We analyzed the competitors and their websites, which helped us to identify the market gaps and gave us new ideas for the design. Our expert team came up with different designs and then selected the best one for Sparkle Towers that reflected their passion for luxury and comfort. We are glad we were able to balance aesthetics with functionality to enhance user experience.
Results